반응형
조회 API
- 조회 API는 엘리먼트를 조회하는 기능이다.
- 지금까지 document.getElementsBy 메소드를 통해서 엘리먼트를 조회했다. document 객체는 문서 전체를 의미하는 엘리먼트이기 때문에 document의 조회 메소드는 문서 전체를 대상으로 엘리먼트를 조회한다.
- Element 객체 역시도 getElementsBy 엘리먼트를 가지고 있는데 Element 객체의 조회 메소드는 해당 엘리먼트의 하위 엘리먼트를 대상으로 조회를 수행한다.
<ul>
<li class="kim">html</li>
<li>css</li>
<li id="jinseok">JavaScript
<ul>
<li>JavaScript Core</li>
<li class="kim">DOM</li>
<li class="kim">BOM</li>
</ul>
</li>
</ul>
<script>
var list = document.getElementsByClassName('kim');
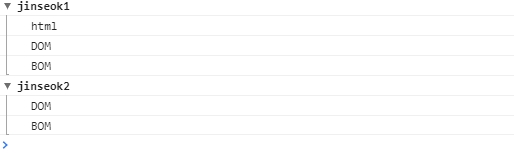
console.group('jinseok1');
for(var i=0; i<list.length; i++){
console.log(list[i].textContent);
}
console.groupEnd();
console.group('jinseok2');
var active = document.getElementById('jinseok');
var list = active.getElementsByClassName('kim');
for(var i=0; i<list.length; i++){
console.log(list[i].textContent);
}
console.groupEnd();
</script>
- 찾고자 하는 엘리먼트를 참조하는 객체를 생성("var active")한다.
- 이 생성한 객체에서 getElementsByClassName 메소드를 통해 HTMLcollection을 얻은 후 연관 배열이므로 인덱스를 통해 지정하고 싶었던 하위원소를 얻을 수 있다.
반응형
'프로그래밍 개발 > JS 웹' 카테고리의 다른 글
| javascript Element 객체 - jQuery 속성 제어 API (0) | 2020.11.19 |
|---|---|
| javascript Element 객체 - 속성 API (0) | 2020.11.19 |
| javascript Element 객체 - 식별자 API (0) | 2020.11.19 |
| javascript Element 객체 (0) | 2020.11.19 |
| Javascript DOM - HTMLElement (0) | 2020.11.17 |



댓글