반응형

input
PhoneForm.js
import React, { Component } from 'react';
class PhoneForm extends Component {
state = {
name: ''
}
handleChange = (e) => {
this.setState({
name: e.target.value
})
}
render() {
return (
<form>
<input
placeholder="이름"
value={this.state.name}
onChange={this.handleChange}
/>
<div>{this.state.name}</div>
</form>
);
}
}
export default PhoneForm;
App.js
import React, { Component } from 'react';
import PhoneForm from "./components/PhoneForm";
import './App.css';
class App extends Component {
render(){
return(
<div>
<PhoneForm />
</div>
);
}
}
export default App;
- onChange 이벤트가 발생하면, e.target.value 값을 통하여 이벤트 객체에 담겨있는 현재의 텍스트 값을 읽어올 수 있다.
- 해당 값을 state 의 name 부분으로 설정하세요. render 부분에서 input 을 렌더링 할 떄에는 value 값과 onChange 값을 넣어주었으며 onChange 는 input 의 텍스트 값이 바뀔때마다 발생하는 이벤트다.
- 여기에 만들어둔 handleChange 를 설정했다. 그리고, 나중에 우리가 데이터를 등록하고나면 이 name 값을 공백으로 초기화 해주고, 그렇게 초기화 됐을 때 input 에서도 반영이 되도록 value 를 설정해주었다.
input이 여러개일 때
import React, { Component } from 'react';
class PhoneForm extends Component {
state = {
name: '',
phone: ''
}
handleChange = (e) => {
this.setState({
[e.target.name]: e.target.value
});
}
render() {
return (
<form>
<input
placeholder="이름"
value={this.state.name}
onChange={this.handleChange}
name="name"
/>
<input
placeholder="전화번호"
value={this.state.phone}
onChange={this.handleChange}
name="phone"
/>
<div>{this.state.name} {this.state.phone}</div>
</form>
);
}
}
export default PhoneForm;
- input 의 name 속성을 사용하는 것으며 render 부분을 보면, 각 input 에 name 값을 부여해주었다. 이를 통하여 각 input 을 구분 할 수 있게 됐다.
- 즉 name 값은, event.target.name 을 통해서 조회 할 수 있는 것이다.
- setState 내부에서 사용된 문법 []대괄호는 Computed property names 라는 자바스크립트의 문법이다. 계산식이 key값으로 들어올 수 있게 하는 것이라고 볼 수 있다.
Computed property names 문법 예시 코드
let i = 0
let a = {
['foo' + ++i]: i,
['foo' + ++i]: i,
['foo' + ++i]: i
}
console.log(a.foo1) // 1
console.log(a.foo2) // 2
console.log(a.foo3) // 3
부모 컴포넌트에게 정보 전달하기
- state 안에 있는 값들을 부모 컴포넌트에게 전달해줄 차례인데 이러한 상황에는, 부모 컴포넌트에서 메소드를 만들고, 이 메소드를 자식에게 전달한 다음에 자식 내부에서 호출하는 방식을 사용한다.


App.js
import React, { Component } from 'react';
import PhoneForm from './components/PhoneForm';
class App extends Component {
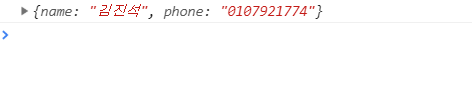
handleCreate = (data) => {
console.log(data);
}
render() {
return (
<div>
<PhoneForm
onCreate={this.handleCreate}
/>
</div>
);
}
}
export default App;
- App 에서 handleCreate 라는 메소드를 만들고, 이를 PhoneForm 한테 전달해주었다.
- 그리고, PhoneForm 쪽에서 버튼을 만들어서 submit 이 발생하면 props 로 받은 함수를 호출하여 App 에서 파라미터로 받은 값을 사용 할 수 있도록 하였다.
PhoneForm.js
import React, { Component } from 'react';
class PhoneForm extends Component {
state = {
name: '',
phone: ''
}
handleChange = (e) => {
this.setState({
[e.target.name]: e.target.value
})
}
handleSubmit = (e) => {
// 페이지 리로딩 방지
e.preventDefault();
// 상태값을 onCreate 를 통하여 부모에게 전달
this.props.onCreate(this.state);
// 상태 초기화
this.setState({
name: '',
phone: ''
})
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<input
placeholder="이름"
value={this.state.name}
onChange={this.handleChange}
name="name"
/>
<input
placeholder="전화번호"
value={this.state.phone}
onChange={this.handleChange}
name="phone"
/>
<button type="submit">등록</button>
</form>
);
}
}
export default PhoneForm;
반응형
'프로그래밍 개발 > ReactJs' 카테고리의 다른 글
| ReactJs - 배열을 다루는 CRUD 구현 (0) | 2021.01.07 |
|---|---|
| ReactJs - LifeCycle API (0) | 2021.01.06 |
| ReactJs - props 와 state (0) | 2021.01.05 |
| ReactJs - JSX 기본 (0) | 2021.01.05 |
| ReactJs - Update , Delete기능 구현하기 (0) | 2021.01.04 |




댓글