반응형
Express 홈페이지 구현 적용
홈페이지 기본 구현
onst express = require('express')
const app = express()
const port = 3000
var fs = require('fs');
var template = require('./lib/template.js');
app.get('/', (request, response) => {
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = template.list(filelist);
var html = template.HTML(title, list,
`<h2>${title}</h2>${description}`,
`<a href="/create">create</a>`
);
response.send(html); //node.js에서보다 훨씬 축소되었다.
});
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
라우팅 기법과 상세 페이지 구현
express에서의 라우트 경로는, 쿼리 스트링이 아닌 요청 메소드와의 조합을 통해 요청이 이루어질 수 있다. 또 라우트 경로는 문자열, 문자열 패턴 또는 정규식일 수 있다.
아래 코드는 많은 경로 표현식 중 하나이다.
app.get('/page/:pageID',(request, response)=>{
response.send(request.params);
})
request.params는 위의 페이지에서 읽어 온 결과의 값을 전달한다는 것을 확인해 준다. 즉 html이라는 으름의 파일을 연동시켜주면 html의 파일의 값들을 페이지에 불러올 수 있다는 의미다.
main.js
app.get('/page/:pageId',(request, response)=>{
fs.readdir('./data', function(error, filelist){
//쿼리데이터 id 대신 request.params.pageId로 바뀜
var filteredId = path.parse(request.params.pageId).base;
fs.readFile(`data/${filteredId}`, 'utf8', function(err, description){
var title = request.params.pageId;
var sanitizedTitle = sanitizeHtml(title);
var sanitizedDescription = sanitizeHtml(description, {
allowedTags:['h1']
});
var list = template.list(filelist);
var html = template.HTML(sanitizedTitle, list,
`<h2>${sanitizedTitle}</h2>${sanitizedDescription}`,
` <a href="/create">create</a>
// '?id='을 삭제하고 '/'로 교체
<a href="/update/=${sanitizedTitle}">update</a>
//action의 delete_process 앞에 '/'을 붙여줘라 express 라우팅 연동 가능
<form action="/delete_process" method="post">
<input type="hidden" name="id" value="${sanitizedTitle}">
<input type="submit" value="delete">
</form>`
);
response.send(html);
});
});
})
template.js
module.exports = {
HTML:function(title, list, body, control){
return `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
${control}
${body}
</body>
</html>
`;
},list:function(filelist){
var list = '<ul>';
var i = 0;
while(i < filelist.length){
//템플릿 파일의 '?id='도 /page/로 전환해주었다.
list = list + `<li><a href="/page/${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list+'</ul>';
return list;
}
}

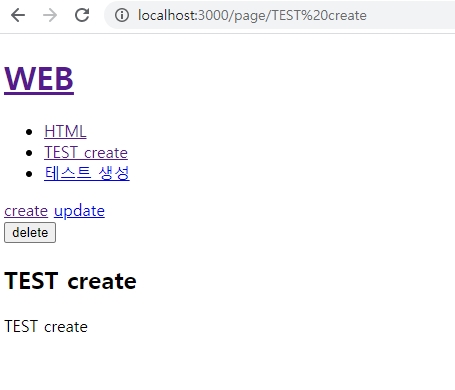
이제 목록의 html 링크를 누르면 html파일을 홈페이지로 읽어올 수 있게 되었다.
페이지 생성 구현
main.js
app.get('/create', (request, response)=>{
fs.readdir('./data', function(error, filelist){
var title = 'WEB - create';
var list = template.list(filelist);
var html = template.HTML(title, list, `
<form action="/create_process" method="post">
<p><input type="text" name="title" placeholder="title"></p>
<p>
<textarea name="description" placeholder="description"></textarea>
</p>
<p>
<input type="submit">
</p>
</form>
`, '');
response.send(html);
});
});
//생성할 정보를 받는 create_process부분은 get방식이 아닌 post방식으로 해준다.
app.post('/create_process', (request, response)=>{
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var title = post.title;
var description = post.description;
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.writeHead(302, {Location: `/?id=${title}`});
response.end();
})
});
});


목록 하나를 새로 생성한 것을 확인 할 수 있었다.
페이지 수정 기능 구현
main.js
//쿼리데이터 id값 대신 pageId가 필요하여 아래와 같이 경로에 라우팅을 해주었다.
app.get('/update/:pageId', (request, response)=>{
fs.readdir('./data', function(error, filelist){
//쿼리데이터 id 대신 request.params.pageId로 변경
var filteredId = path.parse(request.params.pageId).base;
fs.readFile(`data/${filteredId}`, 'utf8', function(err, description){
var title = request.params.pageId;
var list = template.list(filelist);
var html = template.HTML(title, list,
`
<form action="/update_process" method="post">
<input type="hidden" name="id" value="${title}">
<p><input type="text" name="title" placeholder="title" value="${title}"></p>
<p>
<textarea name="description" placeholder="description">${description}</textarea>
</p>
<p>
<input type="submit">
</p>
</form>
`,
`<a href="/create">create</a> <a href="/update?id=${title}">update</a>`
);
response.send(html);
});
});
});
//create_process와 마찬가지로 post 방식으로 바꿔주었다.
app.post('/update_process', (request, response)=>{
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var id = post.id;
var title = post.title;
var description = post.description;
fs.rename(`data/${id}`, `data/${title}`, function(error){
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.writeHead(302, {Location: `/?id=${title}`});
response.end();
})
});
});
});

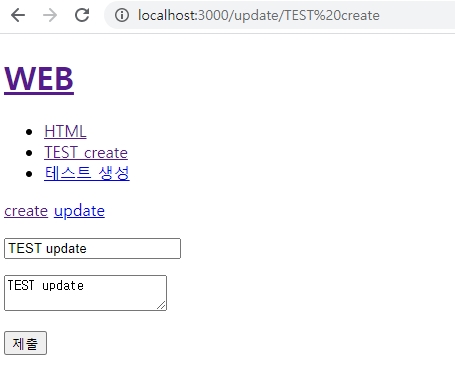
이제 update을 할 수 있게 되었다.
페이지 삭제 기능 구현
main.js
app.post('/delete_process', (request, response)=>{
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var id = post.id;
var filteredId = path.parse(id).base;
//아래와 같이 express의 리다이렉트를 간편하게 표현할 수 있다.
fs.unlink(`data/${filteredId}`, function(error){
response.redirect('/');
/* fs.unlink(`data/${filteredId}`, function(error){
response.writeHead(302, {Location: `/`});
response.end();*/
})
});
});

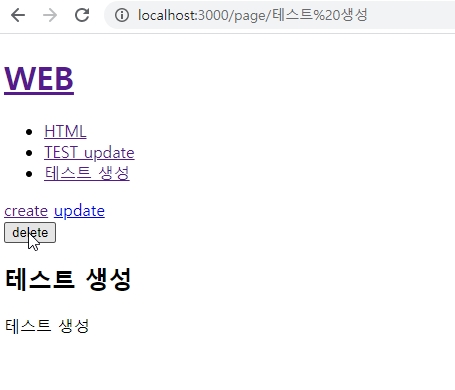
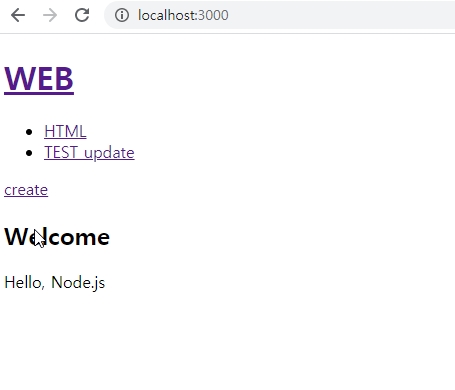
delete 버튼을 누르자 테스트 목적으로 생성했던 목록이 삭제 된 것을 확인 할 수 있었다.
반응형
'프로그래밍 개발 > Express' 카테고리의 다른 글
| Express - 라우터의 파일로 분리 정리 (0) | 2021.01.14 |
|---|---|
| Express - 에러처리 (0) | 2021.01.14 |
| Express - 정적인 파일의 서비스 (0) | 2021.01.14 |
| Express - 미들웨어 (0) | 2021.01.14 |
| Express - 기본 세팅 시작 (0) | 2021.01.14 |


댓글