모듈이란?
프로그램은 작고 단순한 것에서 크고 복잡한 것으로 진화한다. 그 과정에서 코드의 재활용성을 높이고, 유지보수를 쉽게 할 수 있는 다양한 기법들인 모듈(module)을 사용된다. 순수한 자바스크립트에서는 모듈(module)이라는 개념이 분명하게 존재하지는 않는다. 하지만 자바스크립트가 구동되 호스트 환경에 따라서 서로 다른 모듈화 방법이 제공되고 있다.
모듈을 사용하면 좋은 이유
- 자주 사용되는 코드를 별도의 파일로 만들어서 필요할 때마다 재활용할 수 있다.
- 코드를 개선하면 이를 사용하고 있는 모든 애플리케이션의 동작이 개선된다.
- 코드 수정 시에 필요한 로직을 빠르게 찾을 수 있다.
- 필요한 로직만을 로드해서 메모리의 낭비를 줄일 수 있다.
- 한번 다운로드된 모듈은 웹브라우저에 의해서 저장되기 때문에 동일한 로직을 로드 할 때 시간과 네트워크 트래픽을 절약 할 수 있다. (브라우저에서만 해당)
모듈의 사용

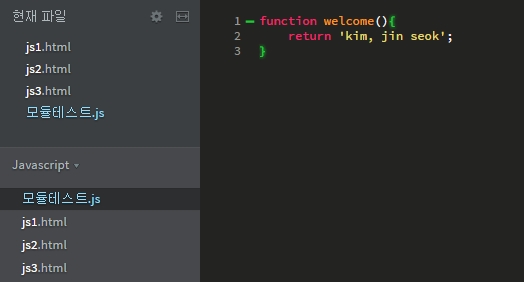
- 이렇게 따로 모듈테스트.js라는 자바스크립트 파일을 만들어 주었다.

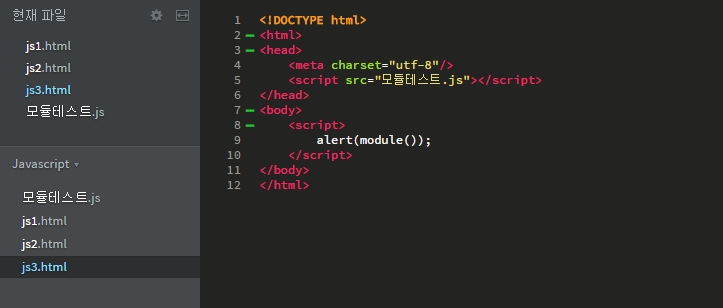
- 모듈을 적용시킬 html 파일로 돌아와 <head>부분에 <script src="모듈테스트.js">을 적용시켜주었다.

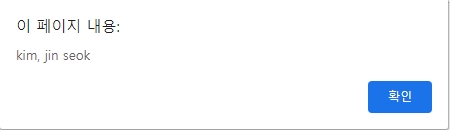
- 그리고 바디의 <script>부분에 alert(module());만 적용시켜주어도 모듈화 덕분에 이렇게 원하는 구동을 할 수 있게 된다.
라이브러리
라이브러리는 모듈과 비슷한 개념이다. 모듈이 프로그램을 구성하는 작은 부품으로서의 로직을 의미한다면 라이브러리는 자주 사용되는 로직을 재사용하기 편리하도록 잘 정리한 일련의 코드들의 집합을 의미한다고 할 수 있다. 프로그래밍의 세계에는 휼룡한 라이브러리가 많은데 좋은 라이브러리를 선택하고 잘 사용하는 것은 프로그래밍의 핵심이라고 할 수 있다.
유명한 라이브러리 중 jQuery는 가장 유명한 라이브러리이다.
jQuery
What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jquery.com
- 홈페이지에 들어가 다운만 받고 적용시키기만 한다면 효율적이고 간단하고 원하는 효과의 자바스크립트 파일을 적용할 수 있다.
- 하지만 시기가 지날 수록 유행이 지나가므로 jQuery가 유용하다고 보장할 수는 없다. 2020년 요즘도 많이 줄어든 추세라고 알고 있다.
jQuery을 적용한 예
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<body>
<ul id="list">
<li>empty</li>
<li>empty</li>
<li>empty</li>
<li>empty</li>
</ul>
<input id="execute_btn" type="button" value="execute" />
<script type="text/javascript">
$('#execute_btn').click(function(){
$('#list li').text('coding everybody');
})
</script>
</body>
</html>
- $로 시작하며 #은 id값을 지정하는 표시이다.
- jQuery의 적용으로 방대한 자바스크립트 코드를 생략하고 적용할 수 있다.
'프로그래밍 개발 > JS 기본 언어' 카테고리의 다른 글
| Javascript 정규표현식(regular expression)에 대한 기본 (0) | 2020.11.09 |
|---|---|
| Javascript API 기본과 언어 문서 (0) | 2020.11.09 |
| Javascript 객체(object) 및 객체 지향 프로그램 (0) | 2020.11.06 |
| Javascript 배열(array) (0) | 2020.11.06 |
| Javascript 함수(Function) (0) | 2020.11.05 |



댓글