반응형
MVC
- MVC 패턴은 'Model, View, Controller' 를 뜻하는데 프로젝트 구성요소를 나누는 일종의 패턴입니다.
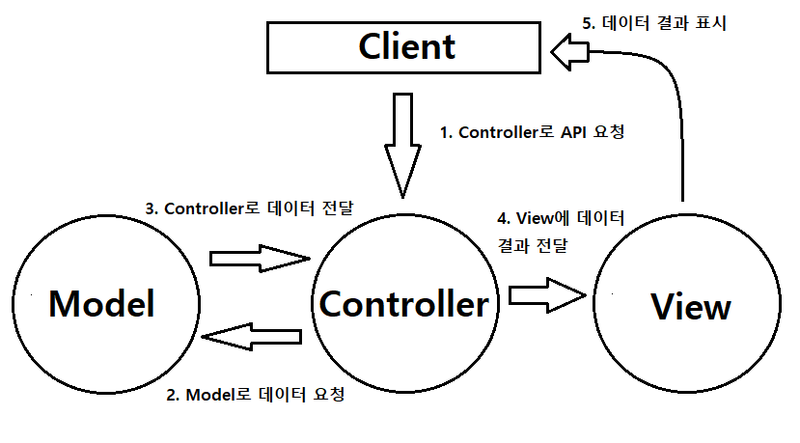
MVC 패턴의 기본 구성

위의 사진은 MVC 패턴의 가장 기본적인 구조를 설명하고 있습니다.
각각의 패턴들이 하는 역할은 다음과 같습니다.
- Model : Controller에게 받은 요청에 따라 데이터를 관리합니다.
- 해당 데이터는 다시 Controller에게 전송합니다.
- Controller : Client로부터 요청을 받아 데이터를 가져와야 한다면 Model에게 해당 데이터를 요청합니다.
- Controller는 Client, Model, View에 모두 접근할 수 있습니다.
- Controller는 Model로 부터 받은 데이터를 조건에 맞게 View로 전달할 수 있습니다.
- View : Controller로 부터 받은 데이터를 Clinet로 전송해 결과를 나타냅니다.
요약
1. 클라이언트가 API로 데이터를 요청 // Client → Controller
2. 데이터베이스에 데이터를 요청 // Controller → Model
3. 요청에 따라서 데이터를 관리 및 응답 // Model → Controller
4. 응답 받은 데이터를 클라이언트로 전송 // Controller → View
5. 데이터를 화면으로 나타냄 // View → Client
로 간단하게 각각의 역할을 요약해볼 수 있습니다.
MVC 패턴이 필요한 이유
- 프로젝트의 크기가 커지면서 API가 늘어나게 되면 그것을 처리하기 위한 코드들이 점점 늘어나게 됩니다. 그리고 여기서 세분화되지 않은 코드들은 프로젝트의 가독성을 떨어트리는 주 요소가 됩니다.
- MVC 패턴으로 나누게 되면 API로 접근하는 라우터와 API를 처리하는 Controller 데이터를 관리하는 Model 들을 따로 둠으로써 각각의 역할들에 대해 체계적으로 관리할 수 있고 코드의 가독성을 높힐 수 있으며 서버 내에서 발생하는 오류들에 대해 좀더 쉽게 디버그 할 수 있습니다.
반응형
'프로그래밍 개발 > 프론트엔드 개발자 기본 지식' 카테고리의 다른 글
| React Hooks (0) | 2022.05.16 |
|---|---|
| REST API( Representational State Transfer) (0) | 2022.05.10 |
| Test-Driven Development(TDD) (0) | 2022.05.08 |
| JS ES5 핵심 개념(JS ES5 Core Concept) (0) | 2022.05.05 |
| 함수형 프로그래밍과 객체지향 프로그래밍 (0) | 2022.04.28 |
댓글