반응형
Node 관계 API
Node 객체는 Node 간의 관계 정보를 담고 있는 일련의 API를 가지고 있다.
- Node.childNodes : 자식노드들을 유사배열에 담아서 리턴한다.
- Node.firstChild : 첫번째 자식노드 리턴.
- Node.lastChild : 마지막 자식노드 리턴.
- Node.nextSibling : 다음 형제 노드 리턴.
- Node.previousSibling : 이전 형제 노드 리턴.
- Node.parentNode : 속해 있는 부모 리턴.
<body id="jinseok">
<ul>
<li><a href="./532">html</a></li>
<li><a href="./533">css</a></li>
<li><a href="./534">JavaScript</a>
<ul>
<li><a href="./535">JavaScript Core</a></li>
<li><a href="./536">DOM</a></li>
<li><a href="./537">BOM</a></li>
</ul>
</li>
</ul>
<script>
var s = document.getElementById('jinseok');
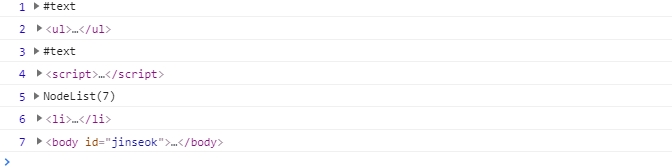
console.log(1, s.firstChild);
var ul = s.firstChild.nextSibling
console.log(2, ul);
console.log(3, ul.nextSibling);
console.log(4, ul.nextSibling.nextSibling);
console.log(5, ul.childNodes);
console.log(6, ul.childNodes[1]);
console.log(7, ul.parentNode);
</script>
</body>
반응형
'프로그래밍 개발 > JS 웹' 카테고리의 다른 글
| Javascript Node 객체 - 노드 변경 API (0) | 2020.11.20 |
|---|---|
| Javascript Node 객체 - 노드 종류 API (0) | 2020.11.20 |
| Javascript Node 객체 (0) | 2020.11.20 |
| javascript Element 객체 - jQuery 속성 제어 API (0) | 2020.11.19 |
| javascript Element 객체 - 속성 API (0) | 2020.11.19 |



댓글