반응형
노드 변경 API
노드 추가
- appendChild(child) : 노드의 마지막 자식으로 주어진 엘리먼트 추가
- insertBefore(newElement, referenceElement) : appendChild와 동작방법은 같으나 두번째 인자로 엘리먼트를 전달 했을 때 이것 앞에 엘리먼트가 추가된다.
노드를 추가하기 위해서는 추가할 엘리먼트를 생성해야 하는데 이것은 document 객체의 기능이다. 아래 API는 노드를 생성하는 API이다.
- document.createElement(tagname) : 엘리먼트 노드를 추가한다.
- document.createTextNode(data) : 텍스트 노드를 추가한다.
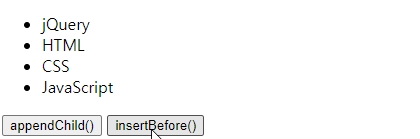
<ul id="jinseok">
<li>HTML</li>
<li>CSS</li>
</ul>
<input type="button" onclick="callAppendChild();" value="appendChild()" />
<input type="button" onclick="callInsertBefore();" value="insertBefore()" />
<script>
function callAppendChild(){
var target = document.getElementById('jinseok');
var li = document.createElement('li');
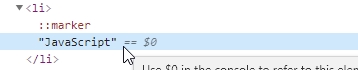
var text = document.createTextNode('JavaScript');
li.appendChild(text);
jinseok.appendChild(li);
} //마지막 자식으로 위치
function callInsertBefore(){
var target = document.getElementById('jinseok');
var li = document.createElement('li');
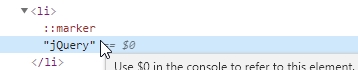
var text = document.createTextNode('jQuery');
li.appendChild(text);
jinseok.insertBefore(li, jinseok.firstChild);
} // 첫 자식 바로 전으로 위치
</script>


노드 제거
노드 제거를 할때 메소드는 삭제 대상의 부모 노드 객체의 것을 실행(.parentNode)해야 한다.
- removeChild(child) : 노드를 제거한다.
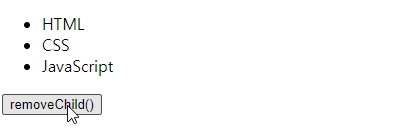
<ul>
<li>HTML</li>
<li>CSS</li>
<li id="jinseok">JavaScript</li>
</ul>
<input type="button" onclick="callRemoveChild();" value="removeChild()" />
<script>
function callRemoveChild(){
var target = document.getElementById('jinseok');
target.parentNode.removeChild(target);
}
</script>

노드 바꾸기
- replaceChild(newChild, oldChild) : 노드를 바꿔준다.
<ul>
<li>HTML</li>
<li>CSS</li>
<li id="jinseok">JavaScript</li>
</ul>
<input type="button" onclick="callReplaceChild();" value="replaceChild()" />
<script>
function callReplaceChild(){
var a = document.createElement('a');
a.setAttribute('href', 'https://k0502s.tistory.com/');
a.appendChild(document.createTextNode('kim jin seok Blog'));
var target = document.getElementById('jinseok');
target.replaceChild(a,target.firstChild);
}
</script>

반응형
'프로그래밍 개발 > JS 웹' 카테고리의 다른 글
| Javascript Node 객체 - jQuery 노드 변경 API (0) | 2020.11.20 |
|---|---|
| Javascript Node 객체 - 문자열로 노드 제어 (0) | 2020.11.20 |
| Javascript Node 객체 - 노드 종류 API (0) | 2020.11.20 |
| Javascript Node 객체 - 노드 관계 API (0) | 2020.11.20 |
| Javascript Node 객체 (0) | 2020.11.20 |



댓글