jQuery 노드 변경 API
jQuery를 이용해서 노드를 제어할 수있다.
jQuery에서 노드를 제어하는 기능은 주로 Manipulation 카테고리에 속해 있다.
참고
http://api.jquery.com/category/manipulation/
Manipulation | jQuery API Documentation
Adds the specified class(es) to each element in the set of matched elements. Insert content, specified by the parameter, after each element in the set of matched elements. Insert content, specified by the parameter, to the end of each element in the set of
api.jquery.com
추가
추가와 관련된 주요한 메소드는 4가지다.

<div class="jinseok">
content1
</div>
<div class="jinseok">
content2
</div>
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
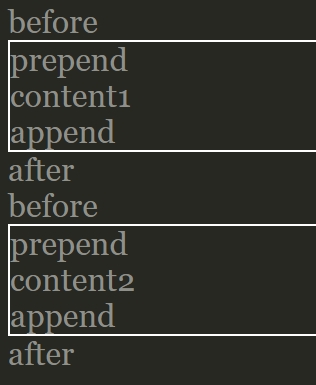
$('.jinseok').before('<div>before</div>');
$('.jinseok').after('<div>after</div>');
$('.jinseok').prepend('<div>prepend</div>');
$('.jinseok').append('<div>append</div>');
</script>
제거
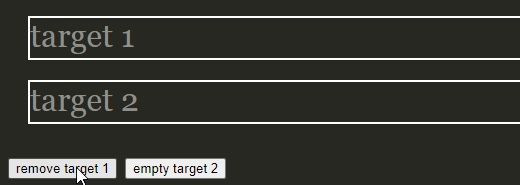
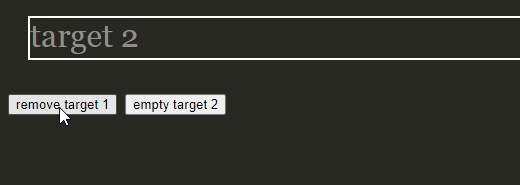
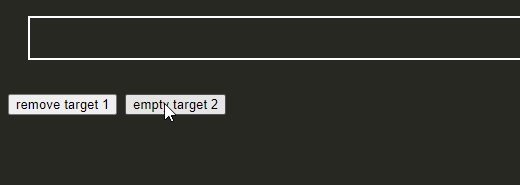
제거와 관련된 API는 remove와 empty가 있다. remove는 선택된 엘리먼트를 제거하는 것이고 empty는 선택된 엘리먼트의 텍스트 노드를 제거하는 것이다.
<div class="target" id="jinseok1">
target 1
</div>
<div class="target" id="jinseok2">
target 2
</div>
<input type="button" value="remove jinseok 1" id="btn1" />
<input type="button" value="empty jinseok 2" id="btn2" />
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
$('#btn1').click(function(){
$('#jinseok1').remove();
})
$('#btn2').click(function(){
$('#jinseok2').empty();
})
</script>


바꾸기
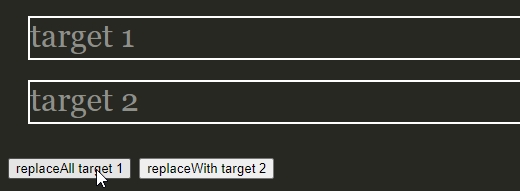
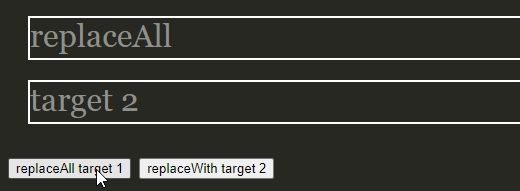
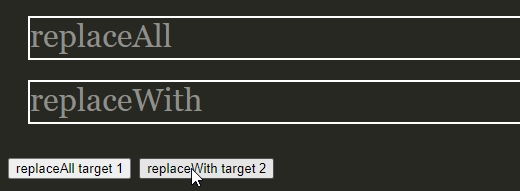
replaceAll과 replaceWith는 모두 노드의 내용을 교체하는 API이다. replaceWith가 제어 대상을 먼저 지정하는 것에 반해서 replaceAll은 제어 대상을 인자로 전달한다.
<div class="target" id="jinseok1">
target 1
</div>
<div class="target" id="jinseok2">
target 2
</div>
<input type="button" value="replaceAll jinseok 1" id="btn1" />
<input type="button" value="replaceWith jinseok 2" id="btn2" />
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
$('#btn1').click(function(){
$('<div>replaceAll</div>').replaceAll('#jinseok1');
})
$('#btn2').click(function(){
$('#jinseok2').replaceWith('<div>replaceWith</div>');
})
</script>


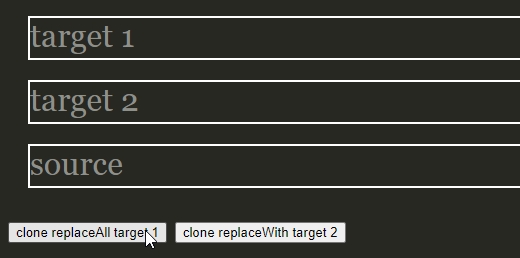
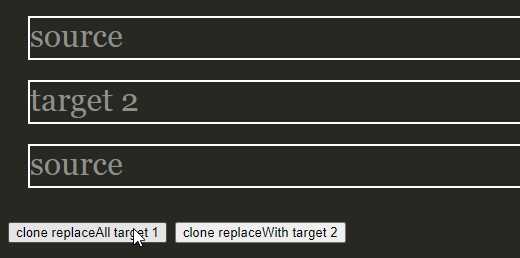
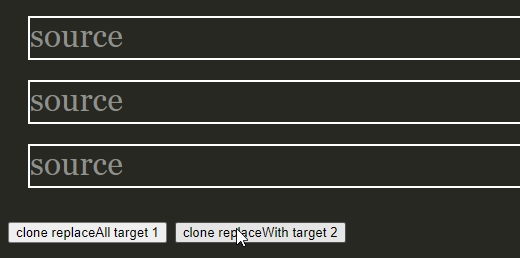
복사
잘라내기 - 붙여넣기 방식으로 사용하고 싶으면 .clone() 을 제거하면 된다.
<div class="jinseok" id="jinseok1">
target 1
</div>
<div class="jinseok" id="jinseok2">
target 2
</div>
<div id="kim">source</div>
<input type="button" value="clone replaceAll jinseok 1" id="btn1" />
<input type="button" value="clone replaceWith jinseok 2" id="btn2" />
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
$('#btn1').click(function(){
$('#kim').clone().replaceAll('#jinseok1');
})
$('#btn2').click(function(){
$('#jinseok2').replaceWith($('#kim').clone());
})
</script>


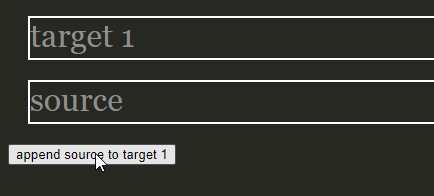
이동
dom manipulation API의 인자로 특정 노드를 선택하면 이동의 효과가 난다.
.append
<div class="jinseok" id="jinseok1">
target 1
</div>
<div id="kim">source</div>
<input type="button" value="append source to taget 1" id="btn1" />
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
$('#btn1').click(function(){
$('#jinseok1').append($('#kim'));
})
</script>

'프로그래밍 개발 > JS 웹' 카테고리의 다른 글
| Javascript Text 객체 (0) | 2020.11.20 |
|---|---|
| Javascript Document 객체 (0) | 2020.11.20 |
| Javascript Node 객체 - 문자열로 노드 제어 (0) | 2020.11.20 |
| Javascript Node 객체 - 노드 변경 API (0) | 2020.11.20 |
| Javascript Node 객체 - 노드 종류 API (0) | 2020.11.20 |




댓글