반응형
문자열로 노드 제어
노드 변경 API에서는 여러 메소드를 이용해서 노드를 제어하는 방법이 있지만 문자열로 제어하는 노드 제어는 좀 더 편리하게 노드를 조작하는 방법이다.
innerHTML
innerHTML는 문자열로 자식 노드를 만들 수 있는 기능을 제공한다. 또한 자식 노드의 값을 읽어올 수도 있다.
<ul id="jinseok">
<li>HTML</li>
<li>CSS</li>
</ul>
<input type="button" onclick="get();" value="get" />
<input type="button" onclick="set();" value="set" />
<script>
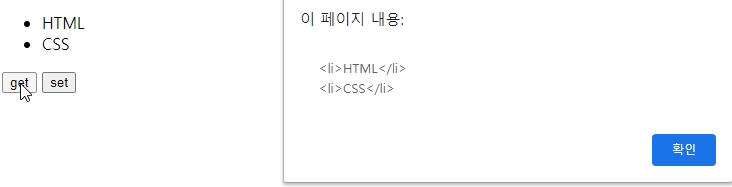
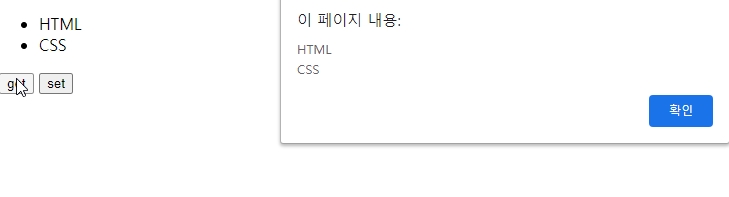
function get(){
var target = document.getElementById('jinseok');
alert(target.innerHTML);
}
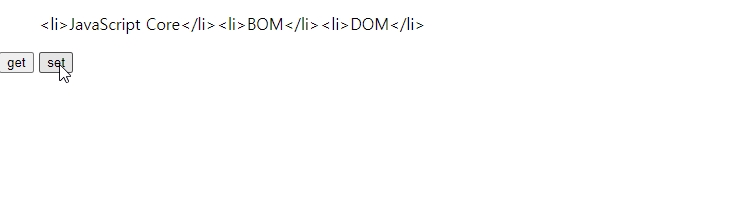
function set(){
var target = document.getElementById('jinseok');
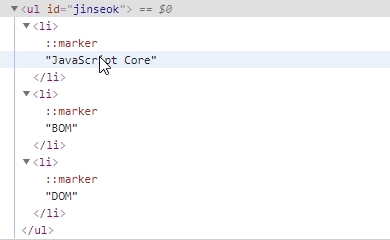
target.innerHTML = "<li>JavaScript Core</li><li>BOM</li><li>DOM</li>";
}
</script>

outerHTML
outerHTML은 선택한 엘리먼트를 포함해서 처리된다.
<ul id="jinseok">
<li>HTML</li>
<li>CSS</li>
</ul>
<input type="button" onclick="get();" value="get" />
<input type="button" onclick="set();" value="set" />
<script>
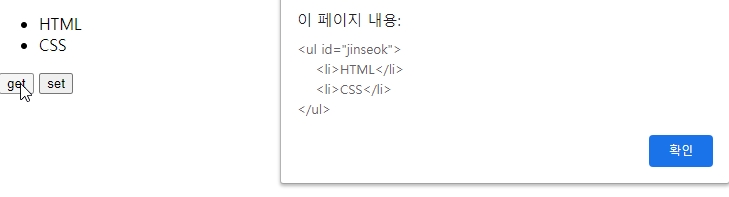
function get(){
var target = document.getElementById('jinseok');
alert(target.outerHTML);
}
function set(){
var target = document.getElementById('jinseok');
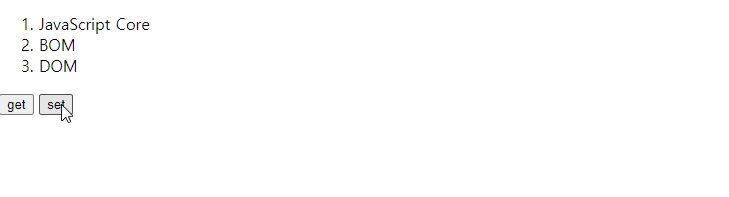
target.outerHTML = "<ol><li>JavaScript Core</li><li>BOM</li><li>DOM</li></ol>";
}
</script>

innerText, outerText
innerHtml, outerHTML과 다르게 이 API들은 값을 읽을 때는 HTML 코드를 제외한 문자열을 리턴하고, 값을 변경할 때는 HTML의 코드를 그대로 추가한다.
<ul id="jinseok">
<li>HTML</li>
<li>CSS</li>
</ul>
<input type="button" onclick="get();" value="get" />
<input type="button" onclick="set();" value="set" />
<script>
function get(){
var target = document.getElementById('jinseok');
alert(target.innerText);
}
function set(){
var target = document.getElementById('jinseok');
target.innerText = "<li>JavaScript Core</li><li>BOM</li><li>DOM</li>";
}
</script>

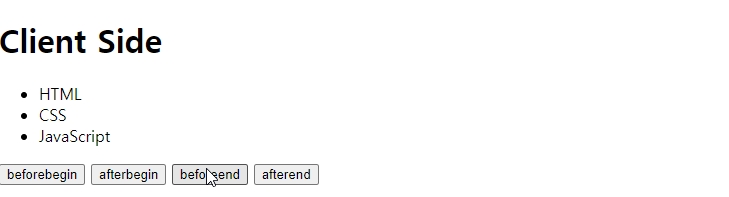
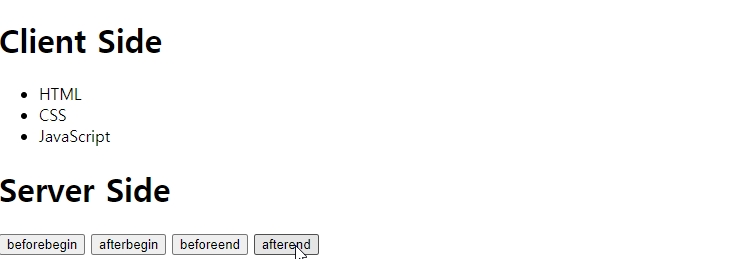
insertAdjacentHTML()
좀 더 정교하게 문자열을 이용해서 노드를 변경하고 싶을 때 사용한다.
'beforebegin' ,'afterbegin', 'beforeend', 'afterend'들을 인수에 사용해서 위치를 조정할 수있다.
</ul>
<input type="button" onclick="beforebegin();" value="beforebegin" />
<input type="button" onclick="afterbegin();" value="afterbegin" />
<input type="button" onclick="beforeend();" value="beforeend" />
<input type="button" onclick="afterend();" value="afterend" />
<script>
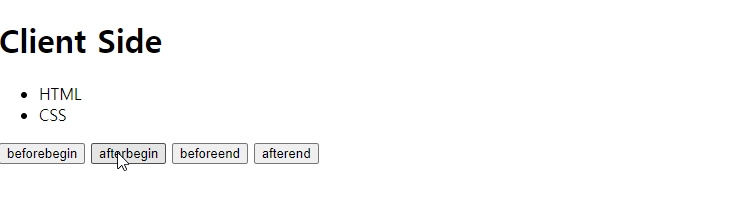
function beforebegin(){
var target = document.getElementById('jinseok');
target.insertAdjacentHTML('beforebegin','<h1>Client Side</h1>');
}
function afterbegin(){
var target = document.getElementById('jinseok');
target.insertAdjacentHTML('afterbegin','<li>HTML</li>');
}
function beforeend(){
var target = document.getElementById('jinseok');
target.insertAdjacentHTML('beforeend','<li>JavaScript</li>');
}
function afterend(){
var target = document.getElementById('jinseok');
target.insertAdjacentHTML('afterend','<h1>Server Side</h1>');
}
</script>





반응형
'프로그래밍 개발 > JS 웹' 카테고리의 다른 글
| Javascript Document 객체 (0) | 2020.11.20 |
|---|---|
| Javascript Node 객체 - jQuery 노드 변경 API (0) | 2020.11.20 |
| Javascript Node 객체 - 노드 변경 API (0) | 2020.11.20 |
| Javascript Node 객체 - 노드 종류 API (0) | 2020.11.20 |
| Javascript Node 객체 - 노드 관계 API (0) | 2020.11.20 |



댓글