반응형
조작 API
텍스트 노드가 상속 받은 CharacterData 객체는 문자를 제어할 수 있는 다양한 API를 제공한다.
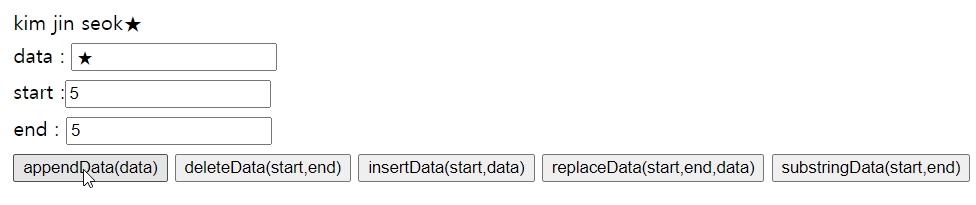
- appendData() : 인자에 입력된 데이터를 텍스트 마지막 끝에 붙여놓는다.
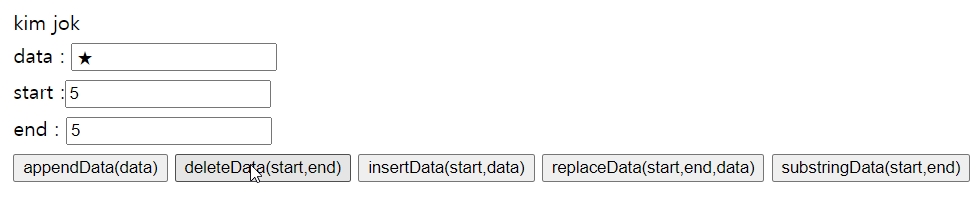
- deleteData() : 입력한 데이터를 받은 인자의 start 와 end value 값이 (start value 값)번째 문자 이후부터 시작하여 (end value 값)번째까지 텍스트를 삭제하도록 한다.
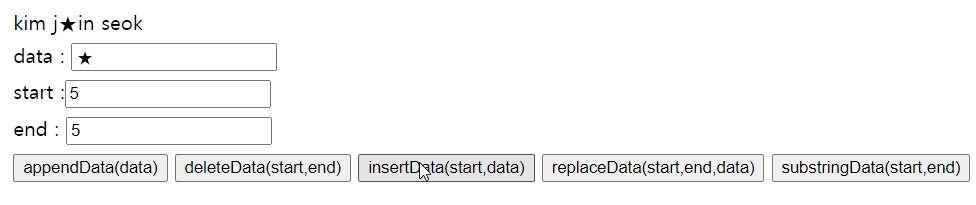
- insertData() : 입력한 데이터를 받은 인자의 start value 값이 (value 값)번째 문자 사이에 데이터 텍스트가 들어가게 된다.
- replaceData() : 입력한 데이터를 받은 인자의 start value와 end value 값이 (start value 값)번째 문자 사이의 데이터부터 시작하여 (end value 값)번째 문자까지 입력한 데이터가 교환된다.
- substringData() : 입력한 데이터를 받은 인자의 start 와 end value 값이 (start value 값)번째 문자 이후부터 시작하여 (end value 값)번째까지 호출할 수 있도록 한다.
<!DOCTYPE html>
<html>
<head>
<style>
#target{
font-size:77px;
font-family: georgia;
border-bottom:1px solid black;
padding-bottom:10px;
}
p{
margin:5px;
}
</style>
</head>
<body>
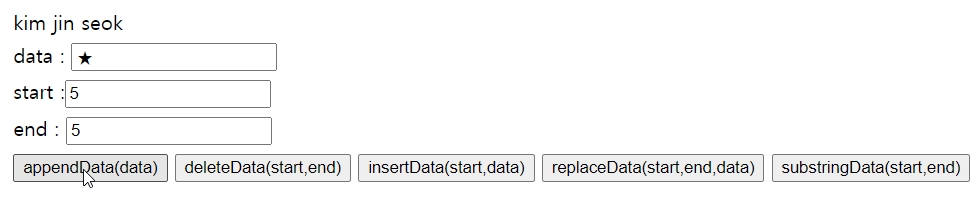
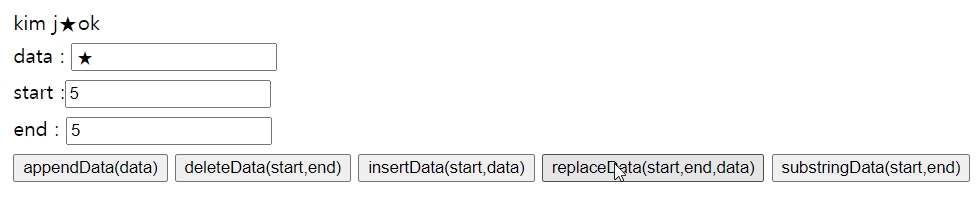
<p id="jinseok">kim jin seok</p>
<p> data : <input type="text" id="datasource" value="★" /></p>
<p> start :<input type="text" id="start" value="5" /></p>
<p> end : <input type="text" id="end" value="5" /></p>
<p><input type="button" value="appendData(data)" onclick="callAppendData()" />
<input type="button" value="deleteData(start,end)" onclick="callDeleteData()" />
<input type="button" value="insertData(start,data)" onclick="callInsertData()" />
<input type="button" value="replaceData(start,end,data)" onclick="callReplaceData()" />
<input type="button" value="substringData(start,end)" onclick="callSubstringData()" /></p>
<script>
var target = document.getElementById('jinseok').firstChild;
var data = document.getElementById('datasource');
var start = document.getElementById('start');
var end = document.getElementById('end');
function callAppendData(){
target.appendData(data.value);
}
function callDeleteData(){
target.deleteData(start.value, end.value);
}
function callInsertData(){
target.insertData(start.value, data.value);
}
function callReplaceData(){
target.replaceData(start.value, end.value, data.value);
}
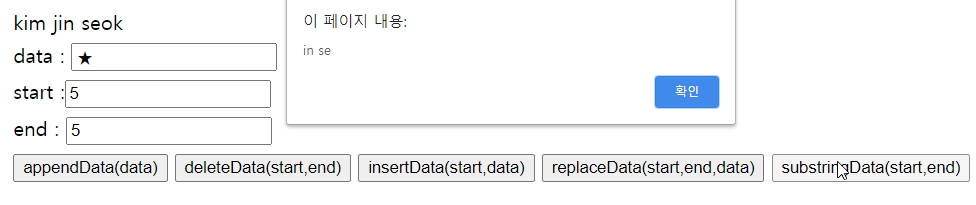
function callSubstringData(){
alert(target.substringData(start.value, end.value));
}
</script>
</body>
</html>※ data.value를 하게 되면 ★가 뜨게 되는데 data.value='asd'로 고쳐도 input 태그의 value값은 그대로 ★이다. 이는 attribute value와 property value가 다르게 때문이다. 속성 value는 처음 그 text box에 뜨는 문구이고 프로퍼티 value는 그 입력창에 입력된 값을 가진다. 따라서 속성 value로 ★가 되어있으니 입력창에 그것이 뜨고 이것은 프로퍼티의 value값으로 자동으로 들어가게 된다. 프로퍼티의 value값을 고쳐도 둘은 다른 값이라 속성 value는 바뀌지 않는다.






반응형
'프로그래밍 개발 > JS 웹' 카테고리의 다른 글
| Javascript 이벤트 (0) | 2020.11.23 |
|---|---|
| Javascript 문서의 기하학적 특성 (0) | 2020.11.23 |
| Javascript Text 객체 - 값 API (0) | 2020.11.20 |
| Javascript Text 객체 (0) | 2020.11.20 |
| Javascript Document 객체 (0) | 2020.11.20 |




댓글