문서의 기하학적 특성
CSS 등으로 만들어낸 요소들의 위치와 크기를 알아낼 수 있다.
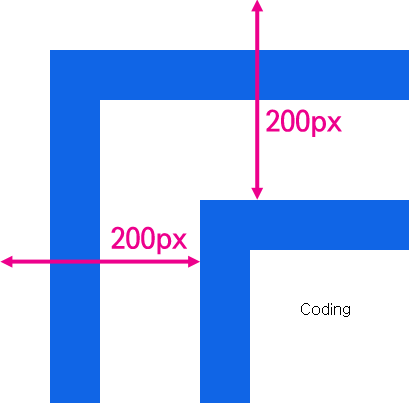
요소의 크기와 위치
<style>
body{
padding:0;
margin:0;
}
#target{
width:100px;
height:100px;
border:50px solid #1065e6;
padding:50px;
margin:50px;
}
</style>
<div id="jinseok">
Coding
</div>
<script>
var t = document.getElementById('jinseok');
console.log(t.getBoundingClientRect());
</script>


- 요소의 엘리먼트 크기와 위치 등의 값을 알아내고 싶을 때 사용하는 API가 getBoundingClientRect인 것을 이용하면 된다. (※getBoundingClientRect의 width 값을 IE는 제공하지 않는다.)
- 또 엘리먼트의 위치를 의미하는 top, right의 값을 정하는 기준이 그 부모가 아니라 body이다.
- 그리고 이를 명시적으로 확인할 수 있는 방법은 offsetParent 속성을 호출하는 것이다. 만약 부모 중 CSS position의 값이 static인 td, th, table 엘리먼트가 있다면 이 엘리먼트가 offsetParent가 된다.
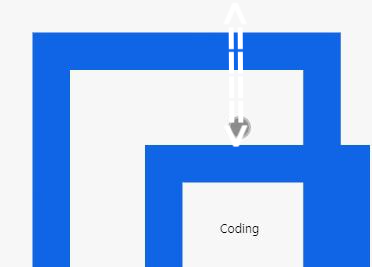
Viewport
뷰포트는 문서의 내용 중 사용자에게 보여주는 영역을 의미한다. 이에 따라서 문서의 좌표가 있고 뷰포트의 자표가 있다. 문서가 브라우저의 크기보다 큰 경우는 스크롤이 만들어지는데 스크롤에 따라서 위치의 값이 달라지기 때문인데 이때 뷰포트를 이해해야 한다.
<div>
<div id="jinseok">
Coding
</div>
</div>
<script>
var t = document.getElementById('jinseok');
setInterval(function(){
console.log('getBoundingClientRect : ', t.getBoundingClientRect().top, 'pageYOffset:', window.pageYOffset);
}, 1000)
</script>

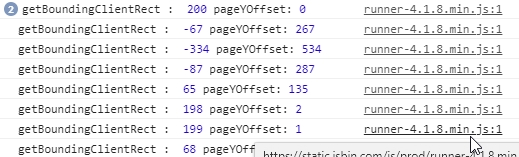
- 위의 코드와 결과를 통해서 알 수 있는 것은 getBoundingClientRect의 값이 스크롤에 따라서 달라지는 뷰포트의 좌표를 사용하고 있다는 것이다.
- 또한 스크롤의 정도를 알고 싶을 때는 pageYOffset을 사용하면 된다는 것도 알 수 있다.
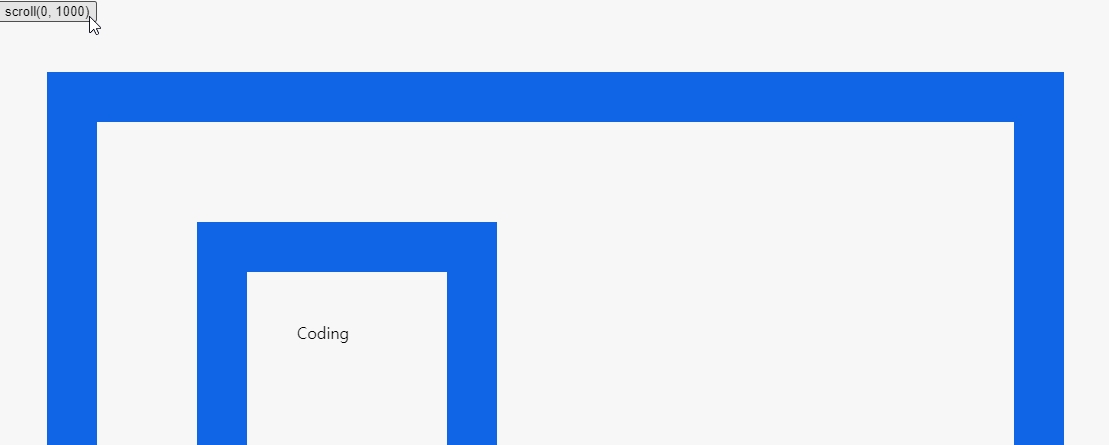
스크롤
문서의 스크롤 값을 변경하는 것은 scrollLeft와 scrollTop 프로퍼티를 이용하면 된다.
<input type="button" id="scrollBtn" value="scroll(0, 1000)" />
<script>
document.getElementById('scrollBtn').addEventListener('click', function(){
window.scrollTo(0, 1000);
})
</script>

스크린의 크기
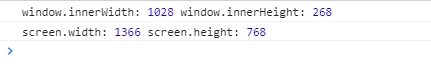
스크린의 크기는 모니터의 크기와 브라우저 뷰포트의 크기를 알아내는 방법이 있다.
<script>
console.log('window.innerWidth:', window.innerWidth, 'window.innerHeight:', window.innerHeight);
console.log('screen.width:', screen.width, 'screen.height:', screen.height);
</script>
'프로그래밍 개발 > JS 웹' 카테고리의 다른 글
| Javascript 이벤트 - 등록방법 (0) | 2020.11.23 |
|---|---|
| Javascript 이벤트 (0) | 2020.11.23 |
| Javascript Text 객체 - 조작 API (0) | 2020.11.20 |
| Javascript Text 객체 - 값 API (0) | 2020.11.20 |
| Javascript Text 객체 (0) | 2020.11.20 |



댓글