반응형
Wrapper
jQuery(엘리먼트 오브젝트 | 'CSS스타일 선택자')
맨앞의 jQuery 문자가 레퍼이며, 인자로 전달된 요소들에 jQuery의 기능성을 부가해서 반환시킨다.
레퍼의 안전한 사용
$(엘리먼트) 와 jQuery(엘리먼트)는 같은 의미이지만 $를 사용하는 다른 라이브러리들과의 충돌 때문에 주의해야 한다.
<script>
//$ 대신 jQuery를 사용
jQuery('body').html('hello world');
</script>
<script>
//$를 함수의 지역변수로 선언해서 외부에 있을지 모르는 타 라이브러리의 $와의 충돌을 예방
(function($){
$('body').html('hello world');
})(jQuery)
</script>
제어 대상을 지정하는 방법
- jQuery( selector, [context] )
- jQuery( element )
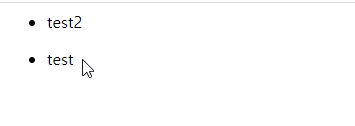
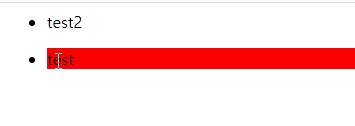
<html>
<body>
<ul>
<li>test2</li>
</ul>
<ul class="foo">
<li>test</li>
</ul>
<script src="https://code.jquery.com/jquery-3.5.1.min.js">
(function($){
$('ul.foo').click( function() {
$('li', this).css('background-color','red');
});
})(jQuery)
</script>
</body>
</html>

반응형
'프로그래밍 개발 > JQuery' 카테고리의 다른 글
| JQuery 엘리먼트 제어 (0) | 2020.12.28 |
|---|---|
| JQuery Event (0) | 2020.12.25 |
| JQuery Chain (0) | 2020.12.23 |
| JQuery 선택자 (0) | 2020.12.22 |
| JQuery 이란 (0) | 2020.12.18 |



댓글