반응형
선택자란?
jQuery wrapper에는 CSS 선택자가 위치할 수 있는데, 이를 통해서 제어하려는 엘리먼트를 빠르고 정확하게 지정할 수 있다.
예제 코드
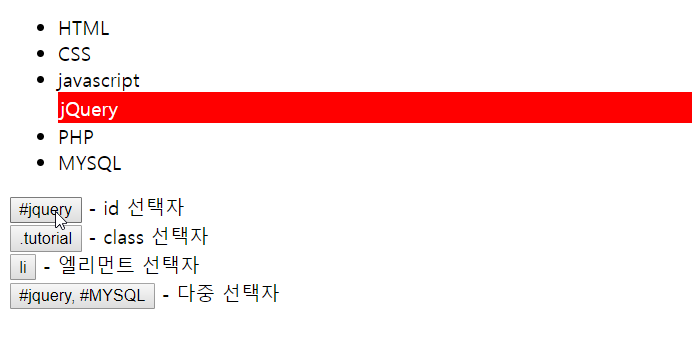
- id 선택자 : #선택자
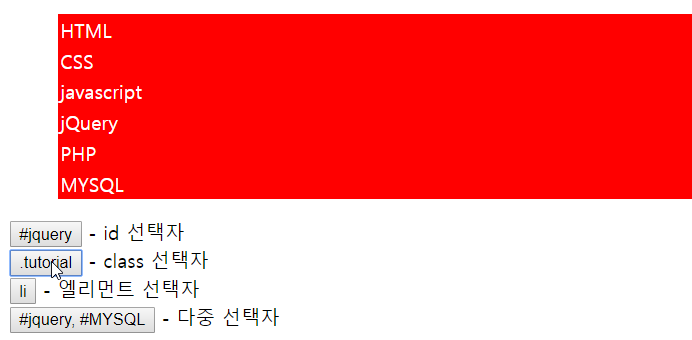
- class 선택자 : .선택자
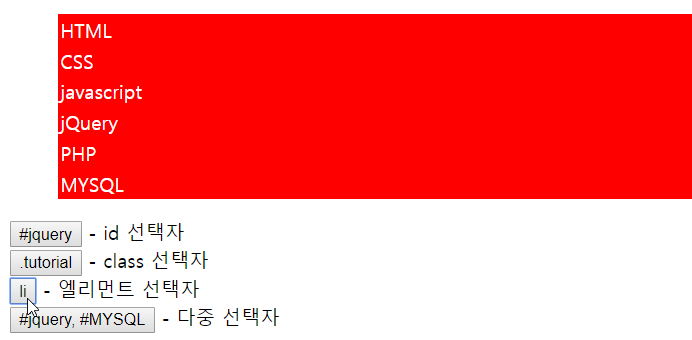
- 엘리먼트 선택자: 엘리먼트 자체
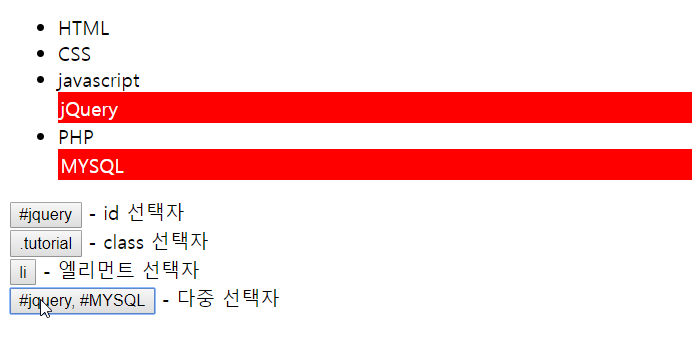
- 다중 선택자 : #선택자, #선택자2
아래 코드에서 JQuery을 이용하여 선택자를 불러오는 것을 확인 할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.selected,.selected_parent {/*선택자로 선택된 요소는 빨간색 바로 표시되도록 CSS로 설정해주었다.*/
background-color: red !important;
color:white;
border:2px solid red !important;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js
"></script>
<div class="sample">
<ul id="tutorials">
<li class="tutorial" id="HTML"> HTML </li>
<li class="tutorial" id="CSS"> CSS </li>
<li class="tutorial" id="javascript"> javascript </li>
<li class="tutorial" id="jquery"> jQuery </li>
<li class="tutorial" id="PHP"> PHP </li>
<li class="tutorial" id="MYSQL"> MYSQL </li>
</ul>
</div>
<div class="clear"></div>
<input class="btn" type="button" id="#jquerybtn" value="#jquery" /> - id 선택자 <br />
<input class="btn" type="button" id=".tutorial" value=".tutorial" /> - class 선택자 <br />
<input class="btn" type="button" value="li" /> - 엘리먼트 선택자 <br />
<input class="btn" type="button" value="#jquery, #MYSQL" /> - 다중 선택자 <br />
</head>
<script>
$('input').on('click', function() {
$this = $(this);
$('*').removeClass('selected');
switch($this.attr('value')) {
case '#jquery':
$('#jquery').addClass('selected'); //id값이 jquery인 것을 불러온다.
break;
case '.tutorial':
$('.tutorial').addClass('selected');//class값이 tutorial인 것을 불러온다.
break;
case 'li':
$('li').addClass('selected');// 엘리먼트가 li인 것을 모두 불러온다.
break;
case '#jquery, #MYSQL':
$('#jquery, #MYSQL').addClass('selected');// id값이 jquery, MYSQL인 것을 둘 다 가져온다.
break;}
})
</script>
</html> 



아래 jQuery 사이트에서 더 다양한 선택자를 찾아볼 수 있다. 활용할 수 있는 이해만 하면 선택자를 다 외우지 못하도 활용할 수 있다.
https://api.jquery.com/category/selectors/
Selectors | jQuery API Documentation
Select all elements that are in the progress of an animation at the time the selector is run. Selects elements that have the specified attribute with a value either equal to a given string or starting with that string followed by a hyphen (-). Selects elem
api.jquery.com
반응형
'프로그래밍 개발 > JQuery' 카테고리의 다른 글
| JQuery 엘리먼트 제어 (0) | 2020.12.28 |
|---|---|
| JQuery Event (0) | 2020.12.25 |
| JQuery Chain (0) | 2020.12.23 |
| JQuery Wrapper (0) | 2020.12.18 |
| JQuery 이란 (0) | 2020.12.18 |



댓글