반응형
Javascript의 숫자와 문자
프로그래밍 입문자에게 가장 익숙한 데이터 형(data type)은 숫자와 문자이며 데이터 형인 문자와 숫자를 프로그래밍에서는 어떻게 표현하고 연산하는지 알아보고자 한다.

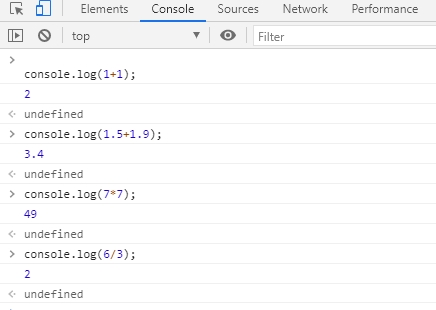
- 옆에 이미지에 나와있는 결과처럼 자바스크립트의 언어의 () 안에 별다른 기호 없이 +, *, / 을 해준다면 그대로 계산기가 계산하듯이 결과값이 도출된다.
- console.log는 자바스크립트 언어의 일종으로 크롬 개발자 도구의 콘솔에서 쉽게 결과를 볼 수 있도록 할 수 있어 사용하였다.

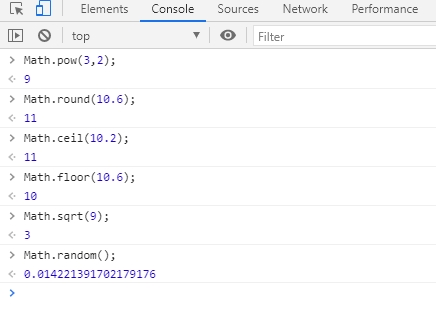
- Math는 수학과 관련된 명령어를 불러들이는 일종의 카테고리로 생각하면 된다.
- Math 뒤에 점과 같이 붙어 있는 것이 수학과 관련된 명령어들이다.
- .pow - (n,m) 중 n의 m승 즉, n^m
- .round - 반올림
- .ceil - 올림
- .floor - 내림
- .sqrt - (n)의 제곱근

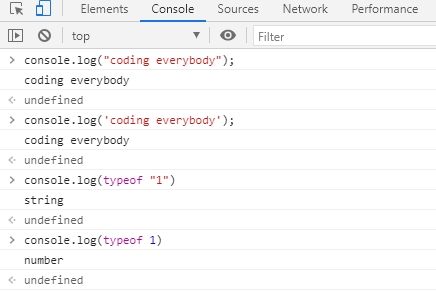
- 문자로 표현하기 위해서는 "(큰 따옴표) 혹은 '(작은 따옴표) 중의 하나로 감싸야 하며 큰 따옴표로 시작하면 큰 따옴표로 끝나야하고, 작은 따옴표로 시작하면 작은 따옴표로 끝나야 한다.
- typeof는 값의 데이터 형을 알려주는 기능이다. "(큰 따옴표)을 해줘야 string이라는 문자열이라는 뜻의 결과가 나온다.
- 따옴표가 없는 숫자는 숫자열이라는 뜻의 number가 출력된다.

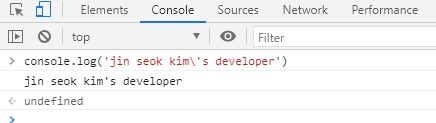
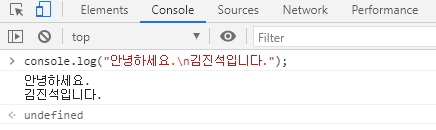
- 만약 문자열 안에 작은 따옴표나 큰따옴표를 넣고 싶다면 \(역 슬레쉬)를 ' 앞에 위치시키면 ' 를 문자열의 시작과 끝을 구분하는 구분자가 아니라 단순히 문자로 해석하도록 강제 할 수 있다. 이러한 기법을 이스케이프(escape)라고 한다.

- 여러줄을 표시하기 위해서는 \n을 적는다. 줄바꿈을 의미하는 특수한 문자다.

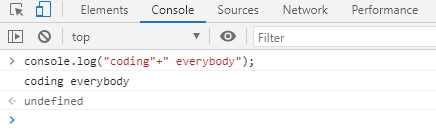
- 문자와 문자를 더할 때는 옆의 이미지에 나와있는 것 처럼 문자형식으로 따옴표를 이용해 선언시켜주고 그 사이에 +을 해주면 된다.

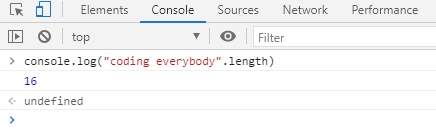
- 문자의 길이를 구할 때는 문자 뒤에 .length를 붙인다.
※ .length와 같은 문자와 관련된 명령어와 Math의 수학 명령어들의 관련된 작업 방법들이 많이 존재한다.
opentutorials.org/course/50/37
String - 생활코딩
한줄요약 문자열 객체. 문자를 제어하는 다양한 메소드와 속성을 가지고 있다. 문법 String([stringText]) new String([stringText]) // String은 자주 사용하는 객체이므로 다음과 같은 형식을 사용하면 암시적
opentutorials.org
반응형
'프로그래밍 개발 > JS 기본 언어' 카테고리의 다른 글
| javascript 반복문(Loop) (0) | 2020.11.05 |
|---|---|
| Javascript 조건문의 문법 (0) | 2020.11.03 |
| Javascript 비교 연산자 (0) | 2020.11.03 |
| Javascript 변수 Variable (0) | 2020.11.03 |
| Javascript 기본 및 실행 방법 (0) | 2020.11.03 |




댓글