반응형
비교 연산자란?
프로그래밍에서 비교란 주어진 값들이 같은지, 다른지, 큰지, 작은지를 구분하는 것을 의미한다. 이 때 비교 연산자를 사용하는데 비교 연산자의 결과는 true나 false 중의 하나다. true와 false는 블린(boolean)이라고 불리는 데이터 형식이다.
==

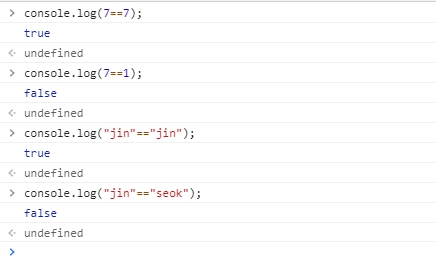
- 동등 연산자로 좌항과 우항을 비교해서 서로 값이 같다면 true 다르다면 false가 된다. '='가 두개인 것을 주의하자. '='가 하나인 것은 대입 연산자로 우항의 값을 좌항의 변수에 대입할 때 사용하는 것으로 의미가 완전히 다르다.
===

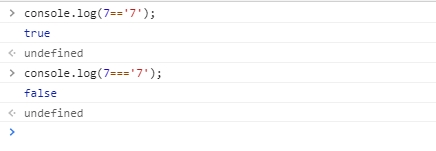
- 일치 연산자로 '==='좌항과 우항이 '정확'하게 같을 때 true 다르면 false가 된다.
- '==='는 숫자 7과 문자 7을 다르게 인식한다. 반면에 '=='는 양쪽의 값을 같다고 판단한다는 것을 볼 수 있으며 바로 이것이 '정확'의 의미다.
- 즉 '==='는 서로 같은 수를 표현하고 있더라도 데이터 형이 같은 경우에만 같다고 판단한다고 볼 수 있다.
- == 연산자 대신 === 연산자를 쓰는 것을 실무에서는 강력하게 권한다. 왜냐하면 '=='는 일정하지 않고 매우 변수가 많기 때문에 어려울 수 있기 때문이다.
null과 undefined


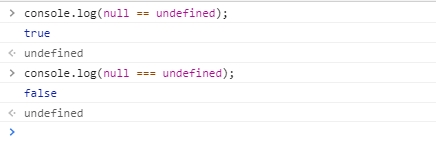
- null과 undefined는 값이 없다는 의미의 데이터 형이다. null은 값이 없음을 명시적으로 표시한 것이고, undefined는 그냥 값이 없는 상태라고 생각하면된다.
- 위의 이미지 속 결과처럼 '==='연산자를 써보니 null과 undefined는 의미가 서로 다른 거라고 볼 수 있다.
※ 추가로 NaN은 0/0과 같은 연산의 결과로 만들어지는 특수한 데이터 형이며 숫자가 아니라는 뜻이다. '==='연산자를 써도 false가 나온다. 계산자체가 논외되지 않는다는 뜻.
!=, !==


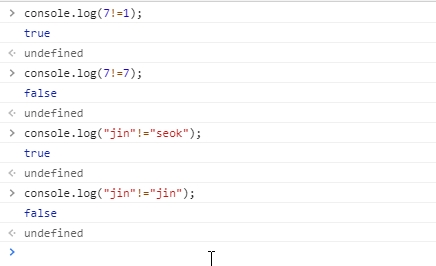
- '!'는 부정을 의미한다. '같다'의 부정은 '같지 않다'이다. 이것을 기호로는 '!='로 표시한다. 즉, '!='을 추가하여 '=='와 정반대의 결과를 보여준다.
- '!=='는 '!='와 '=='의 관계와 같다. 정확하게 같지 않다는 의미다.
>, <, >=,<=


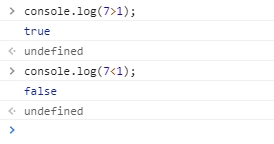
- '>'은 좌항이 우항보다 크다면 참, 그렇지 않다면 거짓임을 알려주는 연산자다. '<'는 반대의 의미이다.
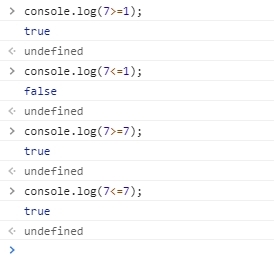
- '>='은 좌항이 우항보다 크거나 같다. '<='는 반대의 의미이다.
반응형
'프로그래밍 개발 > JS 기본 언어' 카테고리의 다른 글
| javascript 반복문(Loop) (0) | 2020.11.05 |
|---|---|
| Javascript 조건문의 문법 (0) | 2020.11.03 |
| Javascript 변수 Variable (0) | 2020.11.03 |
| Javascript 숫자와 문자에 대한 기본 (0) | 2020.11.03 |
| Javascript 기본 및 실행 방법 (0) | 2020.11.03 |




댓글