반응형
select 이란?
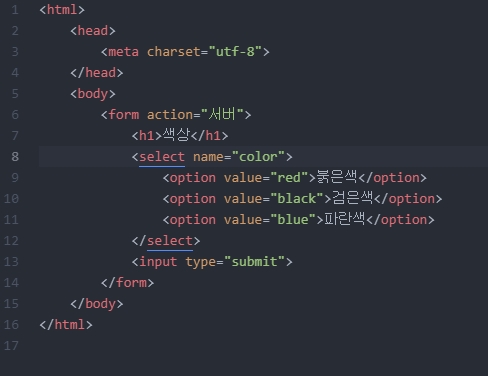
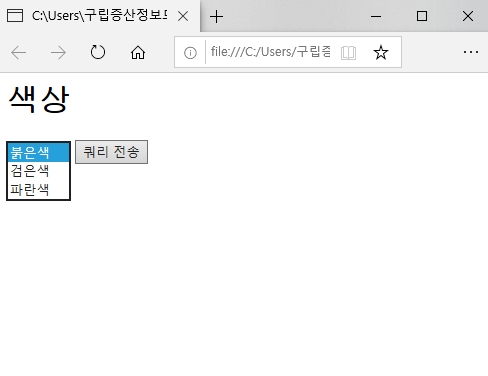
select는 선택목록을 생성한다.
- autofocus : 페이지를 로드할때 해당 요소가 자동으로 포커스를 받도록 지정한다.
- disabled : 포커스, 선택, 변경 등의 조작이 불가능하게 하고 데이터도 서버에 전송하지 않는다. 불리언 속성이다.
- form : 다른 폼 소유자와 명시적으로 연관시키기위해 사용된다.
- multiple : 복수선택 가능하도록 지정합니다. 불리언속성이다.
- name="이름" : 이름 지정한다.
- required : 필수요소인지를 지정합니다. 불리언 속성이다.
- size="행수" : 제공할 목록 갯수 지정한다.
option 이란?
select요소의 자식 요소로 각 항목을 정의한다.
- disabled : 옵션 요소를 비활성화 시킵니다. 불리언 속성이다.
- label="라벨" : 라벨을 지정한다.
- selected : 기본으로 선택된 상태를 나타냅니다. 불리언 속성이다.
- value="값" : 해당 항목이 선택된 때에 서버에 전송되는 값을 지정한다.
응용하기 실습


반응형
'프로그래밍 개발 > HTML' 카테고리의 다른 글
| HTML form(입력 양식) button(버튼) (0) | 2020.10.16 |
|---|---|
| HTML form(입력 양식) radio, checkbox (선택) (0) | 2020.10.16 |
| HTML form(입력 양식)의 기본 문자의 입력 2 (0) | 2020.10.16 |
| HTML form (입력 양식)의 기본 문자의 입력 1 (0) | 2020.10.16 |
| HTML 테이블(표) 태그 (0) | 2020.10.15 |




댓글