반응형
textarea 이란?
여러줄의 텍스트를 편집할 수 있는 컨트롤을 생성한다.
- autofocus : 페이지를 로드할때 해당 요소가 자동으로 포커스를 받도록 지정합니다.
- cols="폭"(필수 속성) : textarea에 표시될 폭을 문자수로 지정합니다.
- disabled : 포커스, 선택, 변경 등의 조작이 불가능하게 하고 데이터도 서버에 전송하지 않는다. 불리언 속성입니다.
- dirname : 요소의 방향성을 결정합니다.
- form : 다른 폼 소유자와 명시적으로 연관시키기위해 사용됩니다.
- maxlengh="최대 입력 문자수" : type속성이 text이거나 password일 경우 최대 입력 문자수를 지정한다.
- name="이름" : textarea의 이름을 지정합니다
- placeholder : 사용자가 데이터를 입력하는데 도움을 줄 "짧은"힌트를 지정합니다.
- readonly : 컨트롤의 조작을 불가능하게 하지만 데이터는 서버에 전송한다. 불리언 속성입니다.
- required : 필수요소인지를 지정합니다. 불리언 속성입니다.
- rows="행수"(필수 속성) : textarea에 표시될 줄 수를 지정합니다.
- wrap : 기본값은 soft입니다.
- soft : textarea요소 안에있는 텍스트가 제출될때 줄바꿈되지 않음을 나타냅니다.
- hard : textarea요소 안에있는 텍스트가 제출될때 줄바꿈되도록 사용자 에이전트가 줄바꿈 문자들을 삽입하도록 지정합니다.
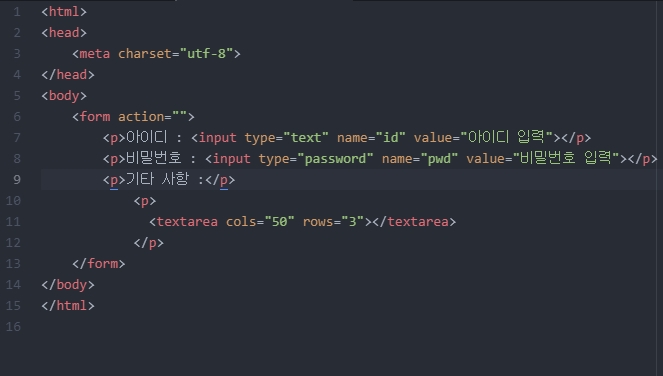
응용하기 실습


반응형
'프로그래밍 개발 > HTML' 카테고리의 다른 글
| HTML form(입력 양식) radio, checkbox (선택) (0) | 2020.10.16 |
|---|---|
| HTML form(입력 양식) Dropdown list(콤보 박스) (0) | 2020.10.16 |
| HTML form (입력 양식)의 기본 문자의 입력 1 (0) | 2020.10.16 |
| HTML 테이블(표) 태그 (0) | 2020.10.15 |
| HTML 기본 문법, 태그 (0) | 2020.10.15 |




댓글