HTML 이란?
Hypertext Markup Languaged의 약자로 인터넷 서비스의 하나인 월드 와이드 웹을 통해 볼 수 있는 문서를 만들 때 사용하는 웹 언어의 한 종류이다. 인터넷에서 웹을 통해 접근되는 대부분의 웹 페이지들은 HTML로 작성된다.
기본적인 HTML 실행 방법
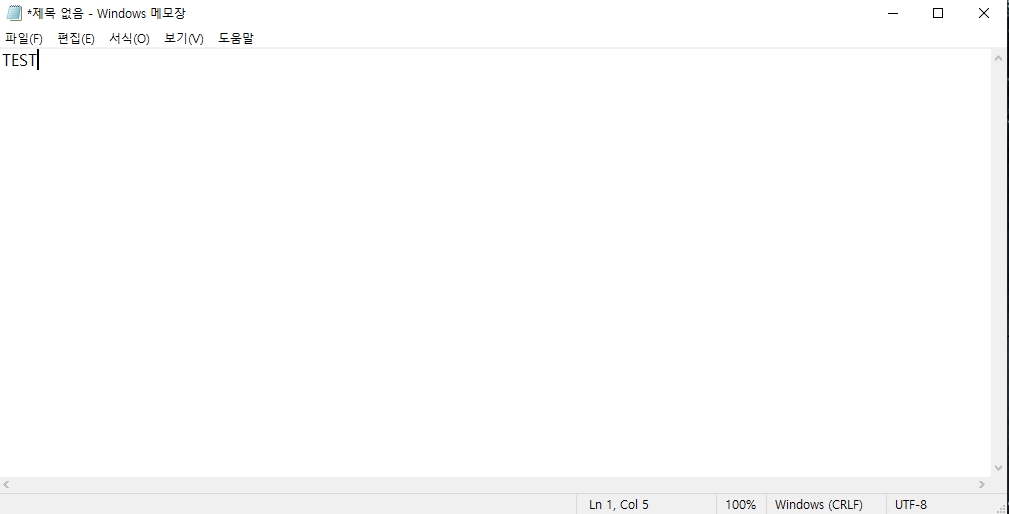
1. 윈도우 기준으로 메모장을 실행한다. 아무 글자나 입력해본다.

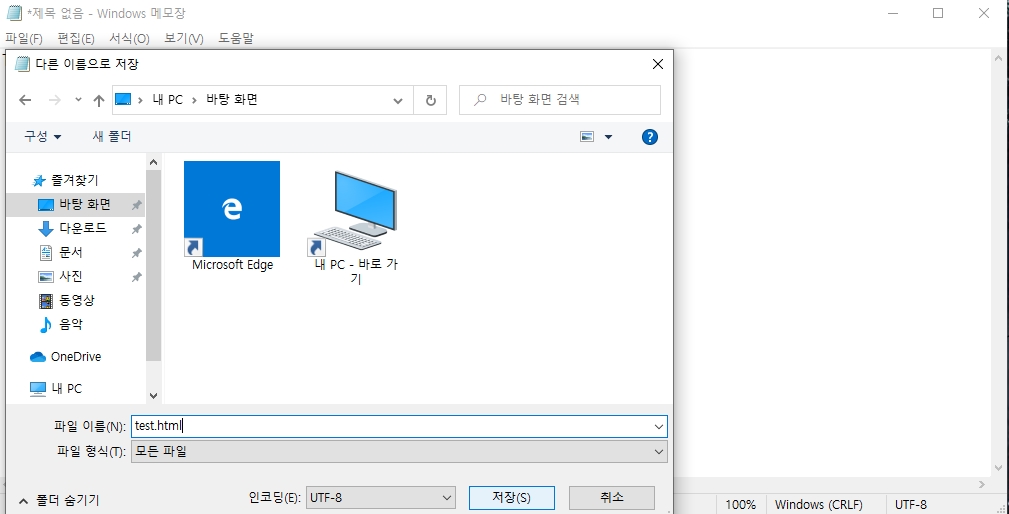
2. 그리고 저장을 하기전 파일 이름 확장자를 html로 바꿔주고 파일 형식을 모든 파일로 바꿔준다.
그리고 인코딩 또한 UTF-8으로 바꿔준다.

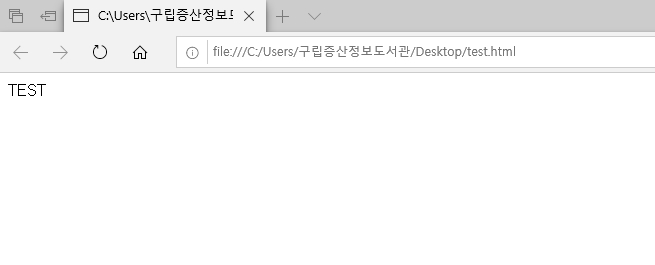
3. 저장한 곳에 뜬 이러한 아이콘을 눌러주면 메모장에 적은 글이 웹 페이지 형식으로 나온다.


HTML 기본 태그들
1. <title>
title은 HTML 문서의 타이틀을 지정하는 요소이다.
2. <head>
head는 문서에 나타는 메타데이터 집합을 나타내는 요소다.
3. <meta>
meta는 눈에 보이지 않는 정보의 메타데이터 종류들을 표현하는 요소다.
4. <body>
body는 문서의 메인 컨텐트를 나타내는 요소다.
5. <h1~6>
h1~6은 각 섹션의 제목을 나타낸다. 숫자가 올라갈 수록 등급이 낮아지며 h1이 제일 높은 제목 등급이다.
6. <ol>
ol은 순서가 있는 목록을 나타낸다.
7. <li>
목록을 나타내는 요소이다.
8. <P>
p는 문단을 나타낸다.
9. <br>
br은 단락에서 텍스트를 강제로 줄바꿈 한다.
10. <img>
img는 이미지를 삽입한다.
EX) <img src="경로" alt="이미지 표시 되지 않을때 대신 나타날 텍스트" width="너비 값" title="사진위에 마우스 올렸을때 이름 즉 도움말">
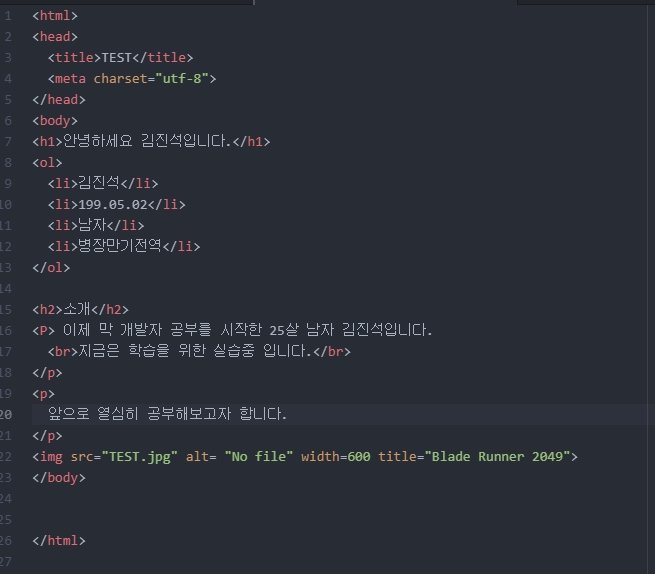
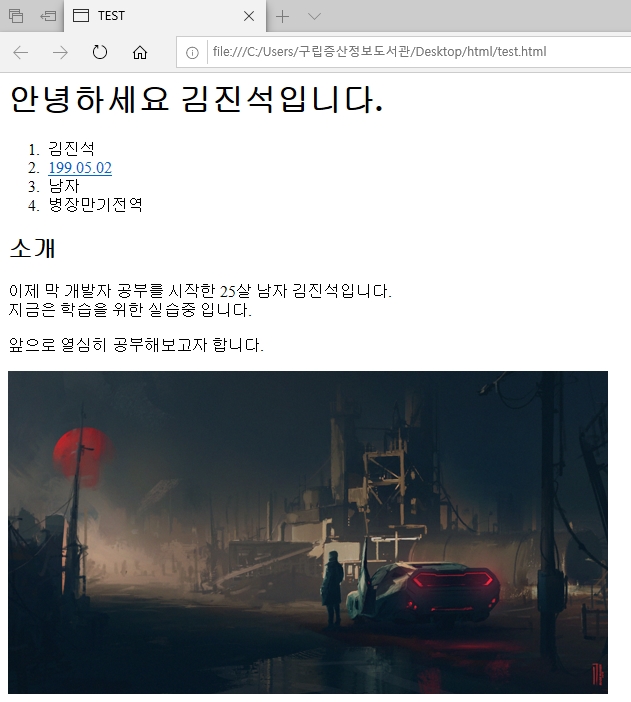
응용하기 실습
지금까지 배운 기본적인 문법 및 태그를 이용하여 간단한 웹 페이지를 만들어 보았습니다.


'프로그래밍 개발 > HTML' 카테고리의 다른 글
| HTML form(입력 양식) radio, checkbox (선택) (0) | 2020.10.16 |
|---|---|
| HTML form(입력 양식) Dropdown list(콤보 박스) (0) | 2020.10.16 |
| HTML form(입력 양식)의 기본 문자의 입력 2 (0) | 2020.10.16 |
| HTML form (입력 양식)의 기본 문자의 입력 1 (0) | 2020.10.16 |
| HTML 테이블(표) 태그 (0) | 2020.10.15 |




댓글