반응형
form이란?
사용자가 입력한 정보를 서버로 전송하는 것들을 말한다. 웹 페이지가 상호작용할 수 있게 하기 위한 form의최상위요소로그법위를 정의한다.
- action="URI" : form의 필수 속성으로 필드의 내용을 처리하는 프로그램의 URI를 지정합니다.
- method="HTTP메소드" : 폼의 내용을 처리하는 방법을 지정합니다. (post:폼의 본문으로 송신, get : action 에서 지정한 URI에 폼의 내용을 '?'으로 구분으로 추가하여 송신)
- name="식별자" : 링크나 스크립트로부터 이 폼을 참조할 수 있게 식별자를 지정한다.
EX) <form action="/owner/admin.php" method="post">
input 이란?
form안의 기본적인 정보를 적을 수 있는 컨트롤 창을 생성한다.
- type : 필수속성이다. 다음은 타입속성에서 사용할 수 있는 값이다.
- text : 단일행 텍스트 입력필드
- password : 비밀번호 입력필드. 감춰져서 출력된다.
- checkbox : 체크박스 생성. 복수 선택이 가능
- radio : 라디오버튼 생성. 복수 선택 불가능
- submit : 송신버튼 생성
- reset : 리셋버튼 생성
- button : 범용버튼 생성.
- image : 이미지버튼 생성.
- file : 송신파일 선택필드 생성
- hidden : 감춰진 필드.
- name="이름"(필수 속성) : 컨트롤의 이름 지정. type의 속성이 checkbox나 radio일 경우 name속성이 같은 값으로 지정되면 하나의 그룹으로 취급한다. 이름을 지정해야 서버로 정보를 보낼 때 정보를 구별하여 인식할 수 있다.
- value="값" : 컨트롤 종류에 따른 초기값 지정. 처음 페이지를 열었을 때 이미 입력되어 있음.
- size="폭" : 컨트롤의 폭을 지정. type속성이 text이거나 password일 경우 문자수를 지정하고 그외의 경우에는 가로폭의 픽셀값을 지정한다.
- width : 요소의 가로사이즈를 지정한다.
- height : 요소의 높이를 지정한다.
- max : input요소에 허용하는 값의 최대값을 지정한다.
- maxlength="최대 입력 문자수" : type속성이 text이거나 password일 경우 최대 입력 문자수를 지정한다.
- min : input요소에 허용하는 값의 최소값을 지정한다.
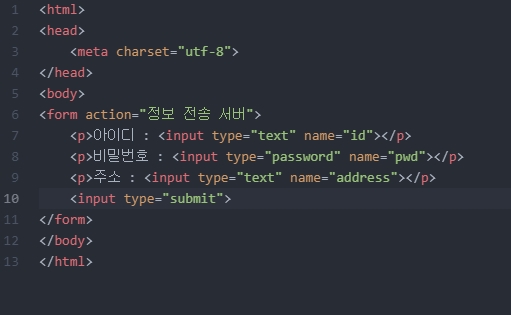
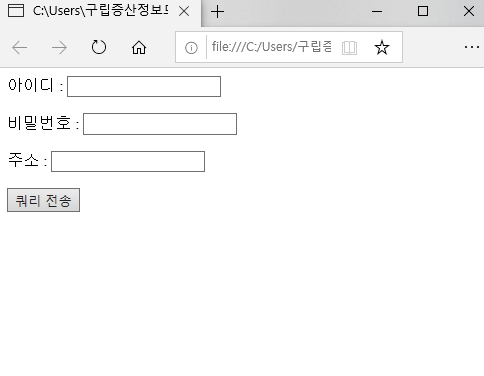
응용하기 실습


반응형
'프로그래밍 개발 > HTML' 카테고리의 다른 글
| HTML form(입력 양식) radio, checkbox (선택) (0) | 2020.10.16 |
|---|---|
| HTML form(입력 양식) Dropdown list(콤보 박스) (0) | 2020.10.16 |
| HTML form(입력 양식)의 기본 문자의 입력 2 (0) | 2020.10.16 |
| HTML 테이블(표) 태그 (0) | 2020.10.15 |
| HTML 기본 문법, 태그 (0) | 2020.10.15 |




댓글