-
미디 미디어 쿼리 (media query) 이란?
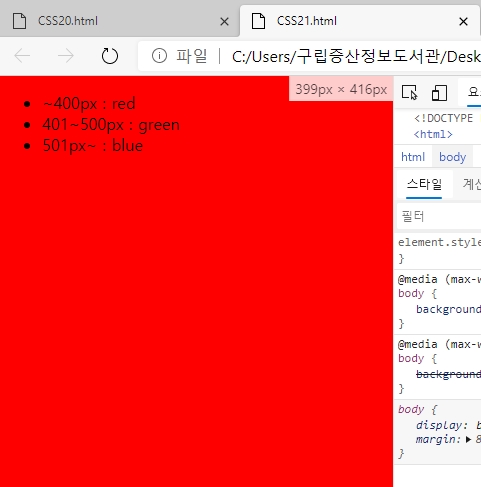
media query는 화면의 종류와 크기에 따라서 디자인을 달리 줄 수 있는 CSS의 기능이다.
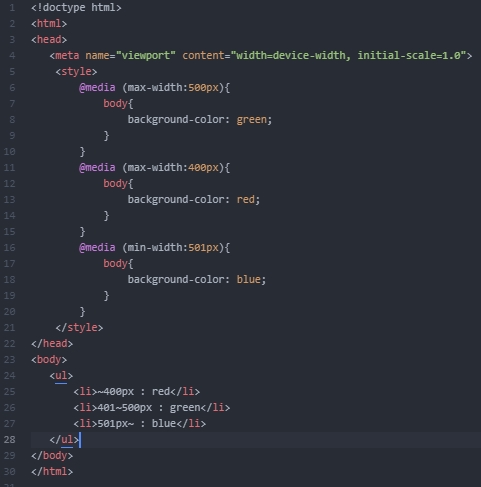
미디어 쿼리을 실행하기 위한 선택자 예
- @media (max-width:~px) : ~px이하로 창이 작아지면 설정해둔 효과가 실행
- @media (min-width:~px) : ~px이상으로 창이 커지면 설정해둔 효과가 실행
더 많은 미디어 쿼리의 종류가 있다. 참조
www.w3schools.com/cssref/css3_pr_mediaquery.asp
CSS @media Rule
CSS @media Rule Example Change the background color of the element to "lightblue" when the browser window is 600px wide or less: @media only screen and (max-width: 600px) { body { background-color: lightblue; } } Try it Yourself » Mor
www.w3schools.com




미디어 쿼리 응용 실습


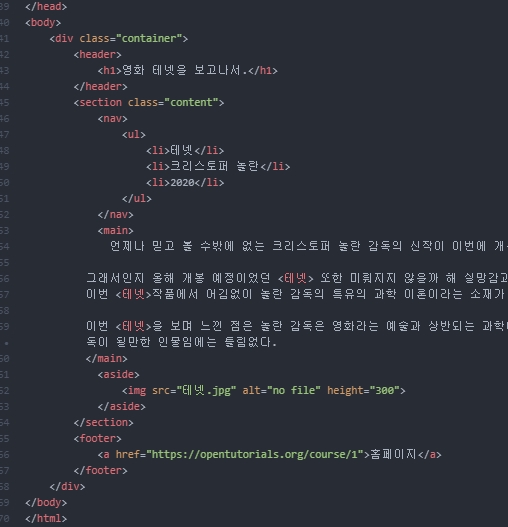
1. @media(max-width:500px)을 선택자로 적용하여 section 영역을 지정한 class=content 에 창의 크기가 500px이하로 작아지면 content 지정 영역의 flex-direction의 방향을 column으로 바뀌도록 선택자를 적용하여 실행되게 하였다.
2. 그리고 동시에 nav, aside는 flex-basic : auto을 통해 창의 크기가 변화하면 저절로 크기가 변화되도록 따로 설정하였다.
(이 선택자 또한 @media 선택자 안에있어 창이 500px 이하로 작아질 때 실행한다.)
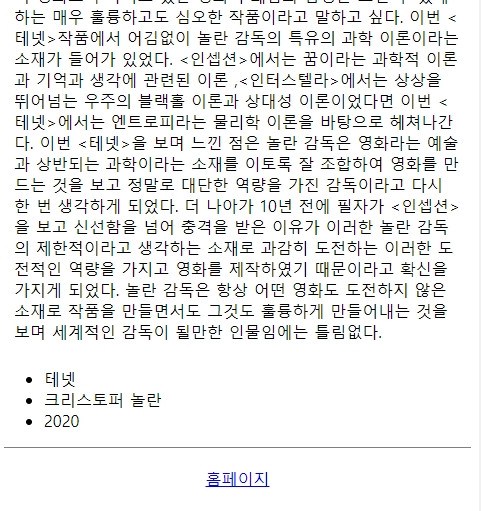
3. 마지막으로 창이 500px이하로 작아지며 main, nav, aside 영역 부분이 변화하며 column으로 변화해서 달라지는데 이때 위에서부터 보이는 순서를 지정하기 위해 flex 기능인 order기능을 사용하여 순서를 정해주었다. 이때 aside 영역의 영화 포스터 이미지를 없애도록 display: none;을 설정하였다.
(이 선택자 또한 @media 선택자 안에 있어 500px 이하로 작아질 때 실행한다.)



'프로그래밍 개발 > CSS' 카테고리의 다른 글
| CSS 다단(multi column)에 대하여 (0) | 2020.10.21 |
|---|---|
| CSS 플루트 (float) (0) | 2020.10.21 |
| CSS 레이아웃의 활용 flex (0) | 2020.10.21 |
| CSS 레이아웃의 기본 (0) | 2020.10.20 |
| CSS 서체 다루기 (0) | 2020.10.20 |




댓글