-
다단(multi column) 이란?
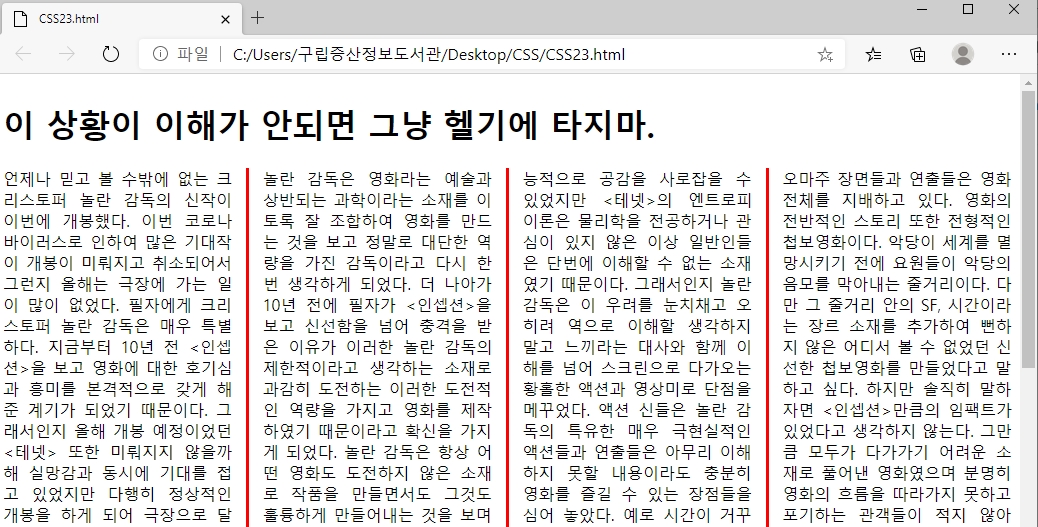
다단(multi column)은 아래 신문처럼 화면을 분할해서 좀 더 읽기 쉽도록 만든 레이아웃을 의미한다. CSS에서는 이러한 레이아웃을 쉽게 구현할 수 있는 기능을 제공하고 있다.
다단을 위해 쓰는 컬럼 예
-column-count : 컬럼을 몇 개로 나눌지 정한다.
-column-width : 나뉘어진 하나의 컬럼의 크기를 정한다.
-column-gap : 컬럼 사이 간격을 정한다.
-column-rule-style : 컬럼 사이의 선 스타일을 정한다.
-column-rule-width : 컬럼 사이의 선의 두께을 정한다.
-column-rule-color : 컬럼 사이의 선의 색깔을 정한다.
-coulmn-span : 특정 태그가 컬럼을 초월하게 하고 싶을 때 all을 붙여준다.
응용 실습

※ text-align : justify;는 문장의 단어마다의 간격을 일정하게 해준다. 글 문장의 왼쪽 오른쪽 삐져나오는 것 없이 잘 정렬해준다고 생각하면 된다.

더 구체적이고 심도 깊은 다단 레이아웃 만들기. 참조
opentutorials.org/module/2398/13712
핀터레스트 스타일 레이아웃 만들기 (masonry) - 겁나 빠른 웹 레시피
소개 masonry는 벽돌을 쌓는 공사, 석조라는 의미를 가지고 있습니다. 사진 공유 서비스인 핀터레스트가 인기를 끈 이후에 핀터레스트와 같은 스타일의 레이아웃이 크게 인기를 끌었는데요. 이러
opentutorials.org
'프로그래밍 개발 > CSS' 카테고리의 다른 글
| CSS link와 import를 이용한 유지 보수 (0) | 2020.10.26 |
|---|---|
| CSS 그래픽 - background, filter, transform, transition (0) | 2020.10.22 |
| CSS 플루트 (float) (0) | 2020.10.21 |
| CSS 미디어 쿼리 (media query) (0) | 2020.10.21 |
| CSS 레이아웃의 활용 flex (0) | 2020.10.21 |




댓글