-
flex 이란?
flex는 엘리먼트들의 크기나 위치를 쉽게 잡아주는 도구다. 지금까지 레이아웃과 관련된 다양한 속성들이 있었지만 그리 효과적이지 않아 flex를 이용하면 레이아웃을 매우 효과적으로 표현할 수 있게 되었다.
-
flex의 기본
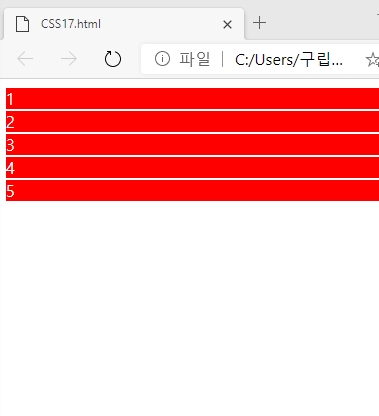
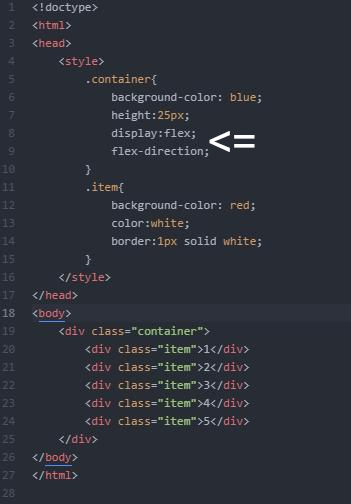
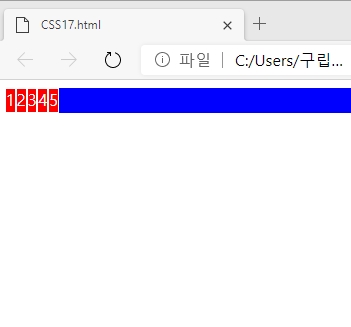
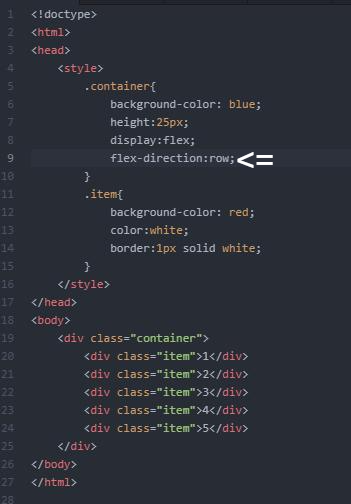
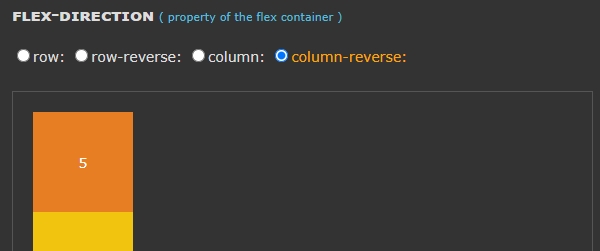
flex를 사용하기 위해서는 컨테이너 태그에 display:flex 속성을 부여해야 한다. 또한 flex-direction을 이용해서 정렬 방향을 바꿀 수 있다. 방향 설정을 row을 추가하지 않아도 기본은 row로 설정된다.
display:flex 실습









-
flex의 basic, grow, shrink
아이템은 웹 컨테이너의 창 크기에 따라서 작아지기도 하고 커지기도 한다. 이때 작아지고, 커지는 비율을 지정하는 방법이 바로 grow과 shrink이다.
- basic : 기본 크기를 결정해준다.
- grow : 설정한 비율의 넓이를 가지게 하고 컨테이너를 설정한 비율로 모두 꽉 채울 때 사용한다.
- shrink : 컨테이너 창이 줄어들어도 설정한 값에 따라 더이상 줄어들지 않게 할 때 사용한다.
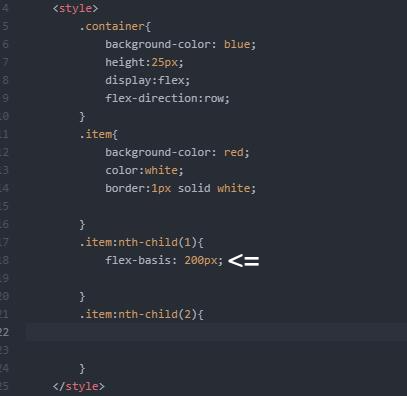
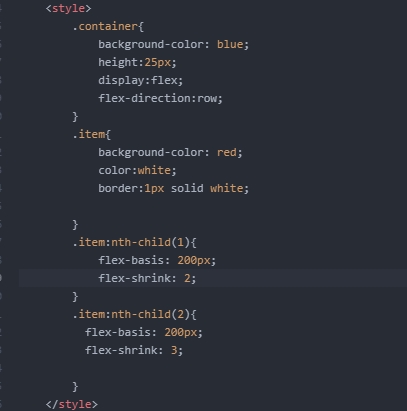
basic 실습

※: nth-child(1)는 class=item로 선언한 1 요소를 선택하게 하는 선택자이다.

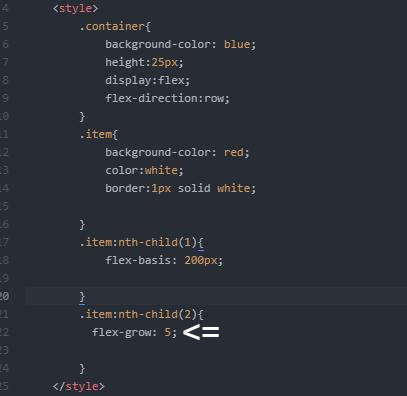
grow 실습


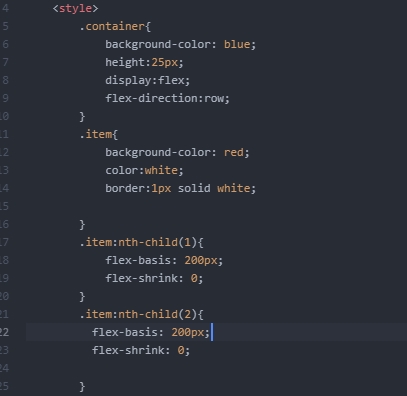
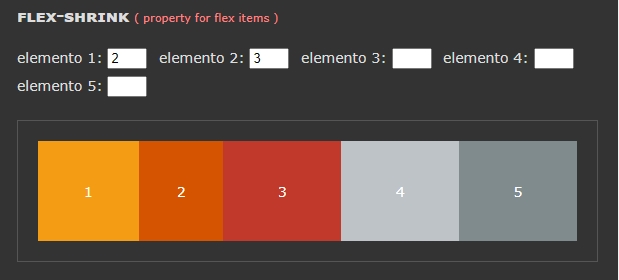
shrink 실습


1. 기본값은 flex-shrink:0;에서는창을 줄여도 지정한 영역 이하로는 줄어들지 않다.
2. 각각 다르게 flex-shrink값을 부여하면 1번 요소는 1/n만큼, 2번 요소는 2/n만큼의 비율로 창을 줄일 때 줄어든다. 즉, 2번 요소가 창을 줄일 때 더 빠른 속도로 줄어들게 된다.

-
Holy Grail layout
많은 사람들이 성배(Holy Grail)를 찾기 위해서 노력했지만 찾지 못한 것처럼 많은 사람들이 아래와 같은 레이아웃을 만들기 위해서 노력했지만 어려운 것 때문에 완벽한 방법을 찾지 못했다.. 이것에 비유해서 이런 레이아웃을 성배 레이아웃이라고 부른다. 하지만 flex는 아주 세련된 방법으로 이 문제를 간편하게 해결한다.

레이아웃 실습


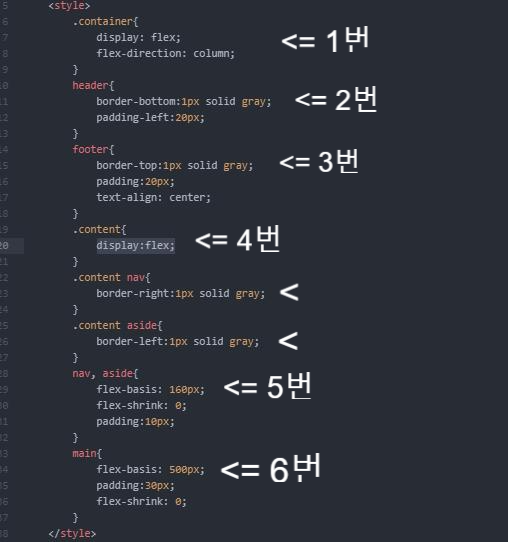
- CSS 분석
1. 일단 container 전체를 display: flex 속성을 이용하여 flex-direction을 방향 column으로 설정하여 모든 레이아웃들을 열에서 행으로 바꾸었습니다.
2. header에는 border을 주어 경계를 주었고, padding-left을 주어 콘텐츠 사이 간격을 조절하였습니다.
3. footer에 또한 header와 마찬가지로 border와 padding을 주었으며 text-align: center을 이용하여 요소를 가운데로 위치시켰습니다.
4. section 부분에 선언한 content에 display: flex 속성을 부여하여 기본 설정인 row 효과를 적용하여 section에 포함된 모든 요소들이 열 방향으로 설정되게 하였습니다. 추가로 section 안의 있는 자식 nav, aside에 border을 통해 경계선을 적용하였습니다.
5. nav, aside을 선택자로 설정하여 nav, aside 요소에 flex-basic로 크기를 설정하고 flex-shrink: 0;로 창이 줄어들어도 영역이 줄어들지 않게 설정하였습니다. padding로는 깔끔하게 보이도록 간격 비율을 맞추었습니다.
6. main영역 또한 mian을 선택자로 설정하여 flex-basic로 크기를 설정하고 flex-shrink: 0;로 창이 줄어들어도 영역이 줄어들지 않게 하였으며 padding으로 간격 비율을 깔끔하게 맞추었습니다.

flex의 다향한 효과들을 시뮬레이션 할 수 있는 사이트입니다.
codepen.io/enxaneta/pen/adLPwv
Flexbox playground
...
codepen.io
'프로그래밍 개발 > CSS' 카테고리의 다른 글
| CSS 플루트 (float) (0) | 2020.10.21 |
|---|---|
| CSS 미디어 쿼리 (media query) (0) | 2020.10.21 |
| CSS 레이아웃의 기본 (0) | 2020.10.20 |
| CSS 서체 다루기 (0) | 2020.10.20 |
| CSS 케스케이딩에 대하여 (0) | 2020.10.20 |




댓글