-
크기 font-size
rem
html 태그에 적용된 font-size의 영향을 받는다. html 태그의 폰트 크기에 따라서 상대적으로 크기가 결정되기 때문에 더 유용하며 가장 바람직한 단위이다. 이것을 사용하는 것이 좋다.
px
모니터 상의 화소 하나의 크기에 대응되는 단위이다. 고정된 값이기 때문에 이해하기 쉽지만, 사용자가 글꼴의 크기를 조정할 수 없기 때문에 가급적 사용을 하지 않는 것이 좋다.
em
부모 태그의 영향을 받는 상대적인 크기이다. 부모의 크기에 영향을 받기 때문에 파악하기가 어렵기 때문데. rem이 등장하면서 이 단위 역시 사용이 권장되지 않는다.
-
색상 color
RGB 값
CSS에서는 다음 공식을 사용하여 색상을 RGB 값으로 지정할 수 있다.
EX) rgb ( 255, 0 , 0 )
HEX 값
CSS에서는 다음 형식의 16 진수 값을 사용하여 색상을 지정할 수 있다.
EX) # ff0000
Color 이름
CSS에서는 색상 이름을 사용하여 색상을 지정할 수 있습다.
EX) red


-
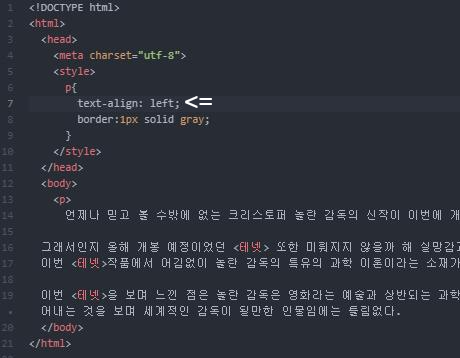
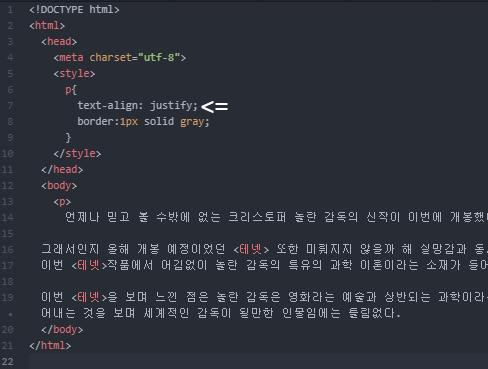
정렬 text-align
웹 페이지에 적히는 텍스트들을 정렬할 수 있는 기능을 뜻 합니다.
- left : 왼쪽으로
- right : 오른쪽으로
- center : 가운데로
- justify : 단어간의 간격을 일정하게 정렬




-
서체 font의 효과
font-weight
폰트의 두께를 나타낸다. bold를 사용하면 폰트가 두껍게 표시된다.
h1{
font-weight: bold;
}
line-height
행과 행 사이의 간격을 지정한다. 기본 값은 normal로 수치로는 1.2에 해당하며. 이 수치를 기준으로 간격을 조정하면 된다. 값이 1.2라면 현재 폰트 크기의 1.2배만큼 간격을 준다는 의미.
p{
line-height: 1.2;
}
font-family
font-family는 서체를 지정하는 속성이다.
h1{
font-family: "Times New Roman", Times, serif;
}
사용자의 컴퓨터에 "Times New Roman"폰트가 없으면 Times를 사용하게 된다고 보면 된다.
이 때 마지막 폰트 serif는 포괄적인 폰트로 지정한다.
여러 종류의 포괄적인 폰트가 있다.

- serif (장식이 있는 폰트)
- sans-serif
- cursive (흘림체)
- fantasy
- monospace (고정폭)
참고
opentutorials.org/module/2367/13362
서체 - CSS
여기는 동영상 수업이 따로 없습니다. 고정폭과 가변폭 서체는 크게 두가지 방법으로 구분할 수 있습니다. 고정폭(monospaced)과 가변폭입니다. 아래는 두가지 방식의 차이를 보여주는 이미지 입
opentutorials.org
-
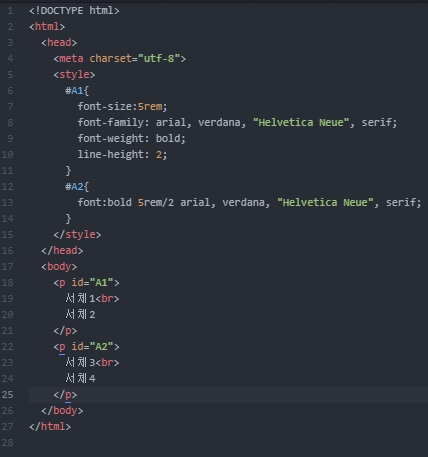
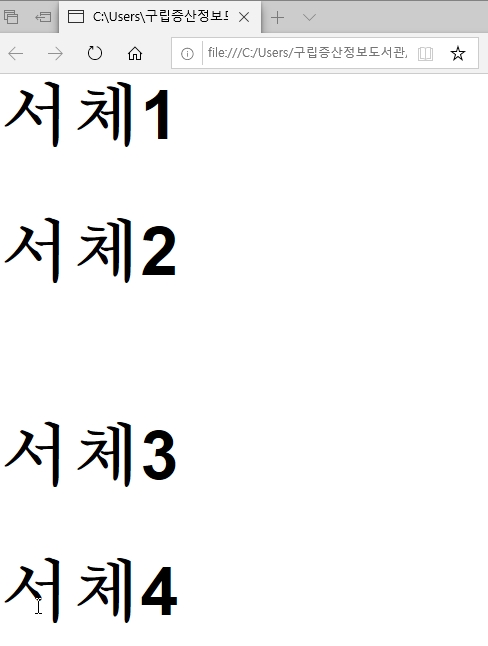
font의 속성
폰트와 관련된 여러 속성을 축약형으로 표현하는 속성이며 형식은 아래와 같다. 순서를 지켜서 기술해야한다.
font: font-style font-variant font-weight font-size/line-height font-family|caption|icon|menu|message-box|small-caption|status-bar|initial|inherit;
이 중에서 font-size와 font-family는 필수로 포함되어야 하는 정보다.


'프로그래밍 개발 > CSS' 카테고리의 다른 글
| CSS 레이아웃의 활용 flex (0) | 2020.10.21 |
|---|---|
| CSS 레이아웃의 기본 (0) | 2020.10.20 |
| CSS 케스케이딩에 대하여 (0) | 2020.10.20 |
| CSS 선택자(selector)에 대하여 (0) | 2020.10.20 |
| CSS 기본 입문 (0) | 2020.10.19 |




댓글