반응형
- 케스케이딩 이란?
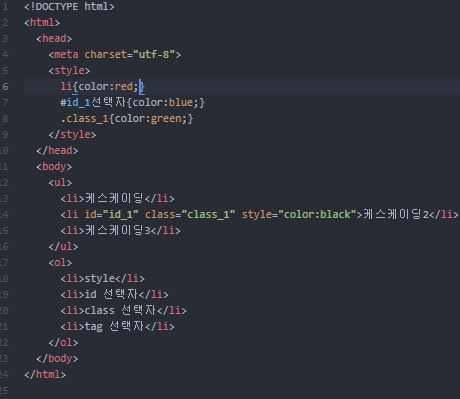
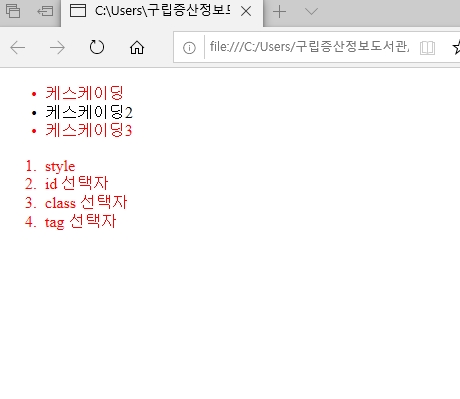
다양한 CSS 선언의 영향을 받을 때 충돌을 피하기 위해서 우선순위를 정하는데 이를 캐스케이딩이라고 한다.
CSS가 어디에 선언 되었는지에 따라서 우선순위가 달라지며 대상을 명확하게 특정할수록 명시도가 높아지면서 우선순위가 높아진다. 또한 CSS선언을 나중에 할수록 우선순위가 높아진다.
style>id 선택자>class 선택자>tag 선택자 순으로 우선순위가 정해진다.
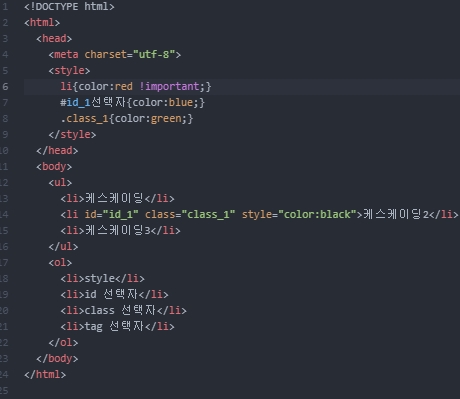
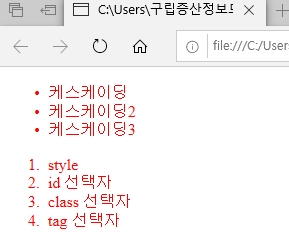
단 !important을 사용한다면 제일 큰 우선순위가 정해진다.




반응형
'프로그래밍 개발 > CSS' 카테고리의 다른 글
| CSS 레이아웃의 활용 flex (0) | 2020.10.21 |
|---|---|
| CSS 레이아웃의 기본 (0) | 2020.10.20 |
| CSS 서체 다루기 (0) | 2020.10.20 |
| CSS 선택자(selector)에 대하여 (0) | 2020.10.20 |
| CSS 기본 입문 (0) | 2020.10.19 |




댓글