반응형
CSS 이란?
- 기존의 HTML은 웹 문서를 다양하게 설계하고 수시로 변경하는데 많은 제약이 따라서 이를 보완하기 위해 만들어진 것이 스타일 시트이고 이 스타일 시트의 표준안이 CSS라고 한다.
- 한 가지 요소만 변경해도 관련되는 전체 페이지의 내용이 한꺼번에 변경되므로, 문서 전체의 일관성을 유지할 수 있고 작업 시간도 단축된다.
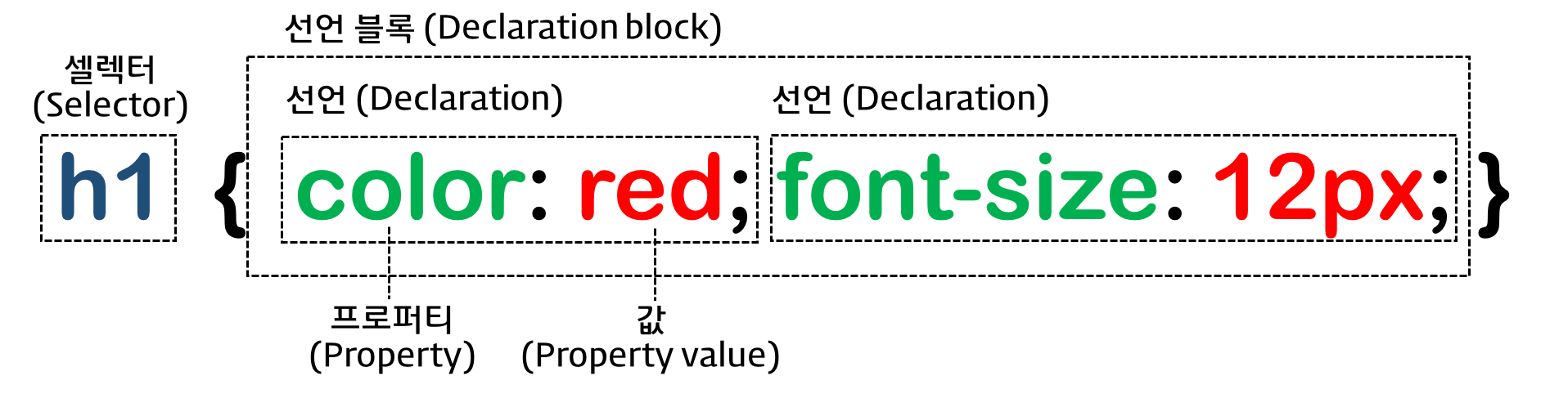
CSS 예시



반응형
'프로그래밍 개발 > CSS' 카테고리의 다른 글
| CSS 레이아웃의 활용 flex (0) | 2020.10.21 |
|---|---|
| CSS 레이아웃의 기본 (0) | 2020.10.20 |
| CSS 서체 다루기 (0) | 2020.10.20 |
| CSS 케스케이딩에 대하여 (0) | 2020.10.20 |
| CSS 선택자(selector)에 대하여 (0) | 2020.10.20 |




댓글