-
배경화면 Background
- background-size : width height / cover / contain
크기에 관한 설정이다. (cover, contain : 손실있어도 꽉차게, 꽉안차도 손실없게)
- background-attachment : scroll / fixed
배경화면 이미지를 스크롤 할때 고정할지 고장 하지 않을지 설정.
- background-position : center right /top bottom /left
배경화면 이미지의 위치 설정이다.
- background-image : url(' ');
배경화면 이미지 주소 및 파일 불러오기. (배경이 투명한 이미지를 쓰면 color와 같이 쓸수있음)
- background-repeat : no-repeat,repeat;
배경화면 이미지를 반복해서 보일지 보이지 말지 설정.
-background : color url(' ') no-repeat fixed center
축약형도 가능하다.
응용하기 실습


-
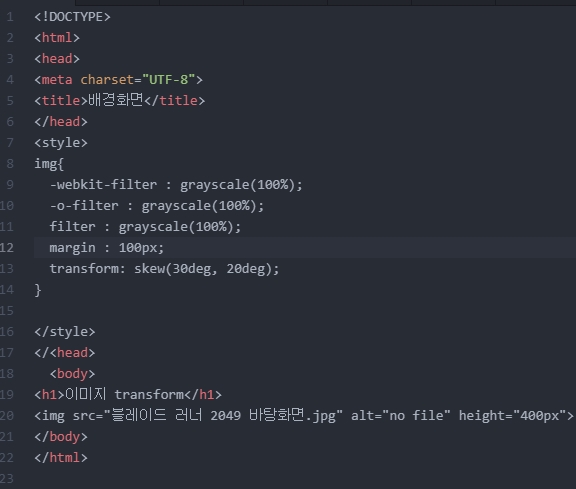
필터 filer
이미지에 다양한 효과를 추가하는 방법이다.
아래 코드를 CSS부분에 넣어주면 그 이미지가 필터 적용이 된다.
-webkit-filter : 필터종류(100%);
-o-filter : 필터종류(100%);
filter : 필터종류(100%);
아래 사이트에 여러가지 종류의 필터를 확인 할 수 있다.
bennettfeely.com/image-effects/
Image Effects with CSS
A collection of CSS snippets to create fast, complex image effects for websites
bennettfeely.com
응용 실습


-
변형 transform
엘리먼트의 크기, 위치, 모양을 변경하는 속성이다.
transform : (다양한 크기, 위치, 모양);
여기서 다양한 transform 효과를 확인 할 수 있다.
codepen.io/vineethtrv/pen/XKKEgM
응용하기 실습


-
전환 transition
장면 전환은 부드럽게 할 수 있는 기능이다.
- transition-property :
어떤 요소에 transiton을 적용할 것인지(all or 특정 속성(transform, font-size 등)
- transition-duration :
몇 초에 걸쳐 전환할 것인지 설정한다.
- transition-delay :
처음에 시간차를 두고 전환한다.
- transition :
transition-duration, transition-delay 이 두 개의 속성의 축약형 가능(transform 1s, font-size 2s 이렇게 두 개 나눠서 적용도 가능)
- transition-timing-function :
장면전환속도를 균일하지 않게 설정한다.
(아래 사이트 참고하면 timing-function의 원하는 느낌의 설정 가능하다.)
Ceaser - CSS Easing Animation Tool - Matthew Lein
Choose an easing type and test it out with a few effects. If you don’t quite like the easing, grab a handle and fix it. When you’re happy, snag your code and off you go. Now that we can use CSS transitions in all the modern browsers, let’s make them
matthewlein.com
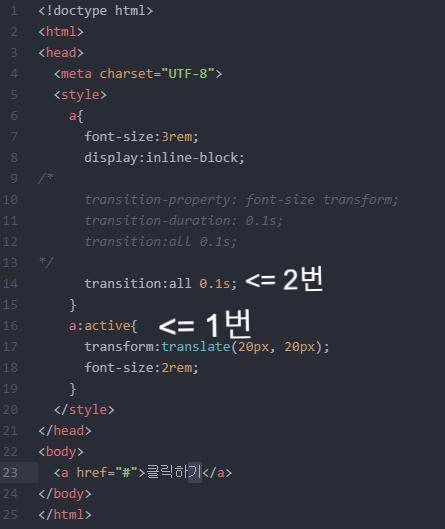
응용하기 실습

※ href="#"는 클릭해도 아무 사이트도 들어가지 않게 하는 설정이다.
1. a 선택자 옆에 붙은 : active는 마우스로 클릭을 하였을 때 반응한다는 설정을 할 수 있도록 하는 설정이다.
(hover는 마우스 커서를 이미지로 가르킬 때 즉시 설정한 필터가 실행하는 설정이다.)
2. a 선택자에 transition의 축약형인 transition : all 0.1s을 붙여 마우스로 클릭을 할 때 자연스럽고 매끄럽게 반응하도록 설정하였다.(transition-property : 와 transition-duration을 축약 했다고 할 수있다.)


'프로그래밍 개발 > CSS' 카테고리의 다른 글
| CSS 코드 경량화 minify (0) | 2020.10.26 |
|---|---|
| CSS link와 import를 이용한 유지 보수 (0) | 2020.10.26 |
| CSS 다단(multi column)에 대하여 (0) | 2020.10.21 |
| CSS 플루트 (float) (0) | 2020.10.21 |
| CSS 미디어 쿼리 (media query) (0) | 2020.10.21 |




댓글